New component editor
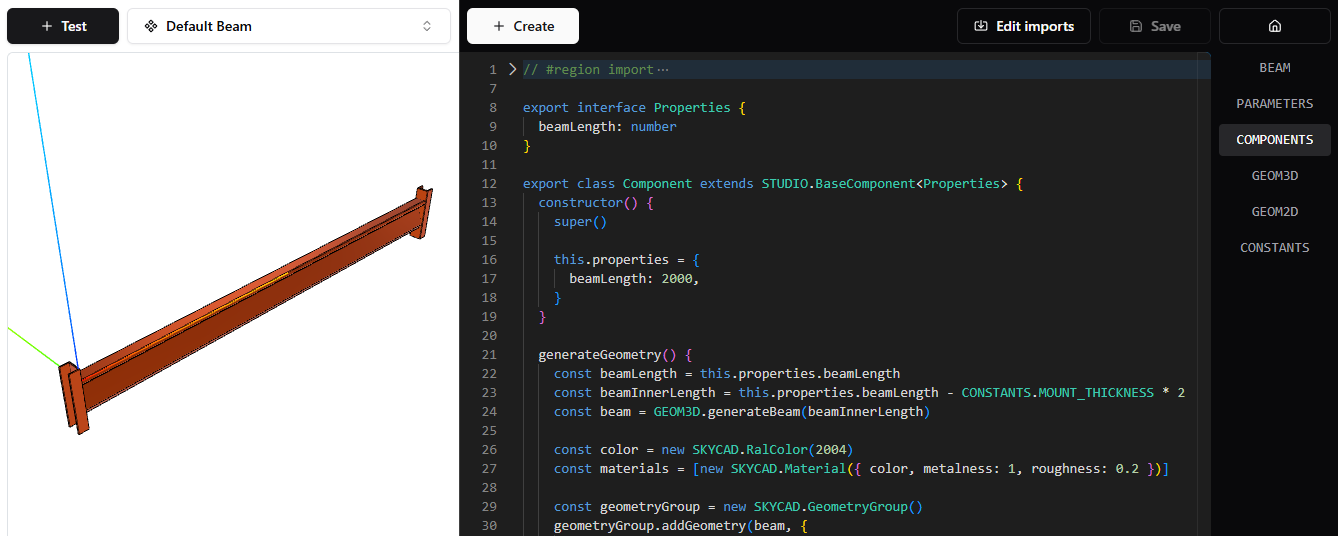
We're thrilled to introduce the latest version of the DynaMaker component editor! It features a more modern look, improved testing support and serves as a key step in our efforts to create an outstanding development experience.

Change summary
- Presets are now visual tests
- No more publishing - your changes take effect automatically
- A sleek, modernized design
How do I use the new editor?
How to create a component
You can now create new component classes with the press of a button – no more copy-and-paste or writing boilerplate code. When you create a new component, a visual test is created automatically as well using the default properties of your new component.
- Click + Create at the top of the editor
- Select the Component option
- Fill in the form to your liking
- Click Create Component
How to test your component
We recommend that you create some visual tests for your components. They are useful to get visible feedback on how your components look and behave given a specific set of properties.
- Click + Test at the top left of the editor
- Select the Component Test option
- Select the component that you want to test and click Next
- Customize the test name and code as needed
- Click Create
FAQ
When will I get the new editor?
New applications created on or after 2025-02-10 will use the new component editor.
Already existing applications will be upgraded starting 2025-03-03 12:00 CET. The DynaMaker dashboard and editors will be put in maintenance mode and will be unavailable during the upgrade. Your deployed DynaMaker applications won't be affected by this and will still be available for use.
Do I have to take action?
No, you don't have to do anything special due to this update.
Will my app's end-users notice anything?
No, deployed applications are not affected and your components will behave just like before.
What has happened to the Publish button?
In the new editor, you no longer need to publish to see your changes in other components or in the Studio UI. Your changes will automatically take effect as soon as you save the component. If this new workflow doesn't work for you, let us know! We're happy to collaborate and find a solution that fits your needs.
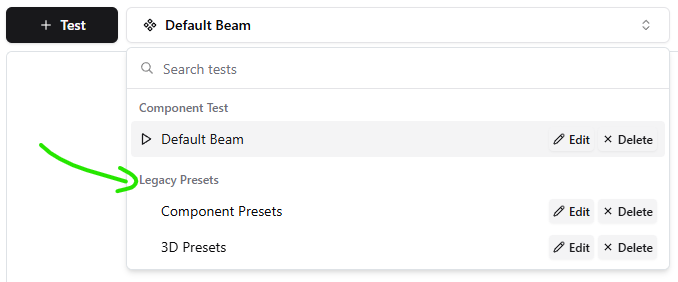
What about the presets and old tests?
After the upgrade, you can find presets and tests from before under the Legacy Presets category in the test dropdown at the top left of the editor. If you want, you can migrate them to the new structure by following the legacy presets migration guide.

What if I need help?
Have questions or ideas for improvement? We'd love to hear from you! Reach out at support@dynamaker.com.