January 2026 update
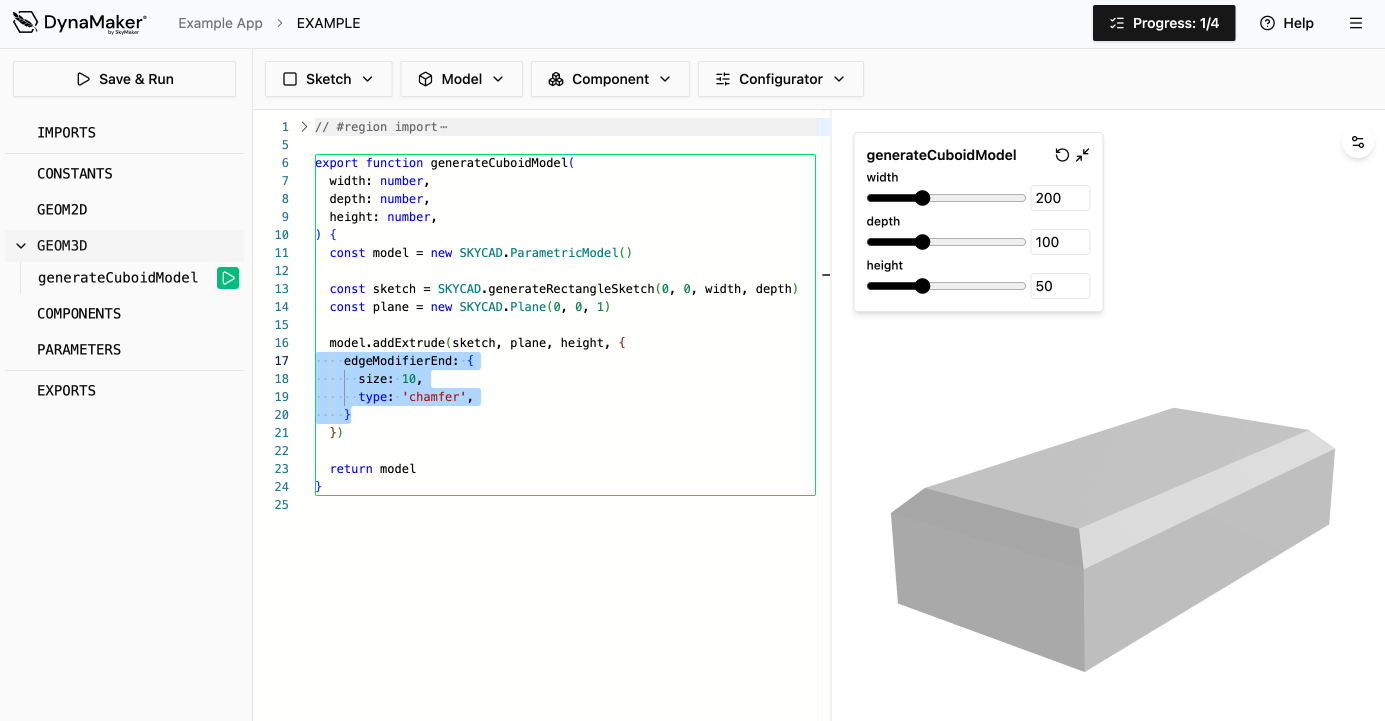
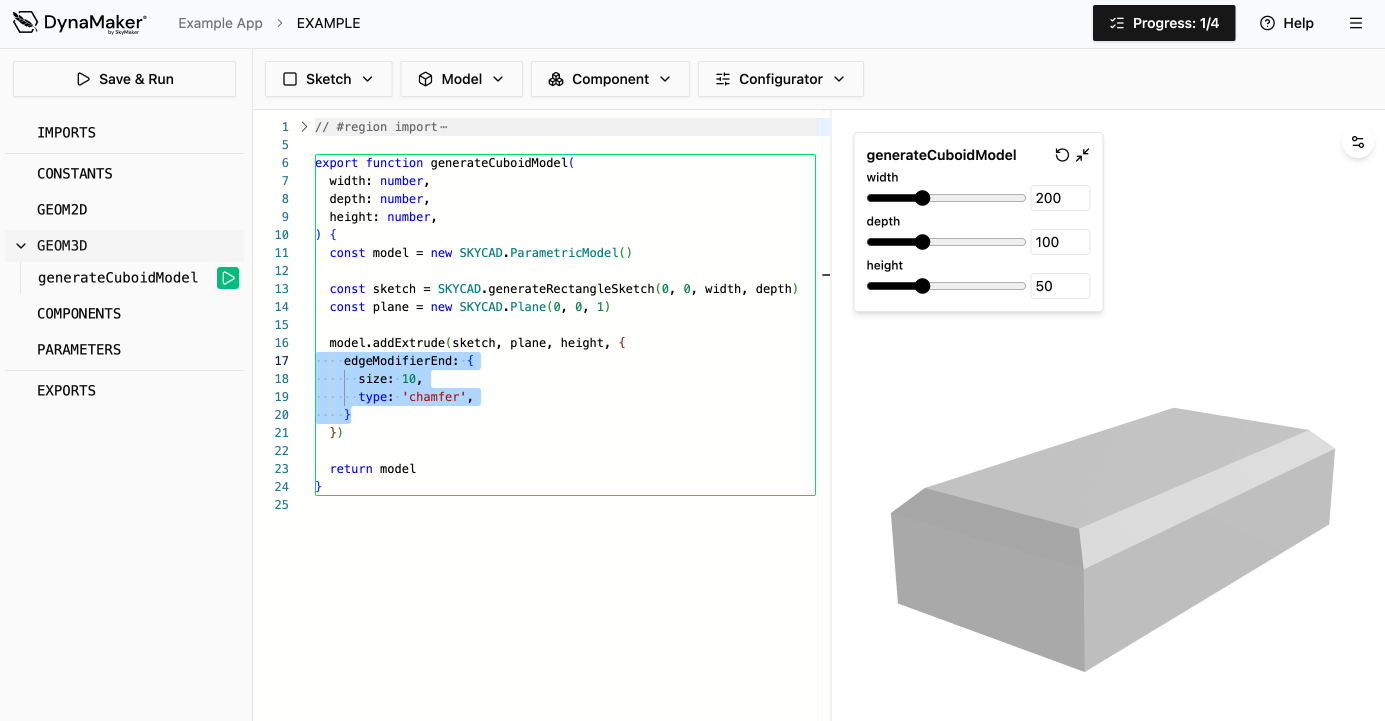
This update introduces chamfer geometry support and a new feature for publishing applications with an automatic UI.

This update introduces chamfer geometry support and a new feature for publishing applications with an automatic UI.

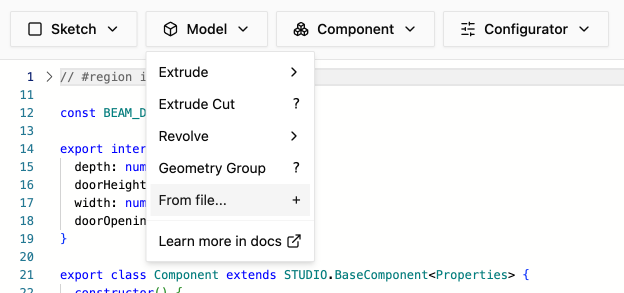
Create from file in the editor, view editor history, object input in preview, and other improvements.

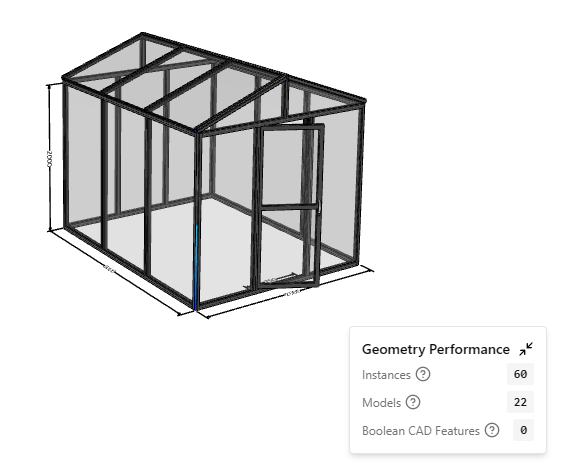
This update brings new tools for performance monitoring, easier configurator creation, and quality-of-life improvements to the editor workflow.

Features and improvements

Fixes
Features:
Improvements:
Bug fixes:
Docs:
We’re excited to introduce an update to the DynaMaker editor, built in collaboration with both new and experienced users. It keeps the workflow you know, with a cleaner look, smarter navigation, and new tools that help you start building faster. The update will be released on the 20th of August.

Features:
surfaceGroup has beed replaced with new target.
Read more here.Improvements:
fontId) without depending on the UI to test.Bug fixes:
Docs:
SKYCAD.Material with new argument
target.Features:
thumbnail. Read more
here.Improvements:
Bug fixes:
Docs:
Features:
Improvements:
Bug fixes:
texts in Elfsquad plugin not showing up correctly in the parsed data.