How To Use Datasets
This page has not yet been updated to show the new component editor. Read about the changes here.
In DynaMaker it is possible to use datasets with a large amount of variables, commonly stored in tables that are already created in other software. This makes it easy to import your product data and use it within DynaMaker.
There are currently three file formats supported for use with datasets:
- CSV (comma-separated values)
- TSV (tab-separated values)
- JSON (JavaScript object notation)
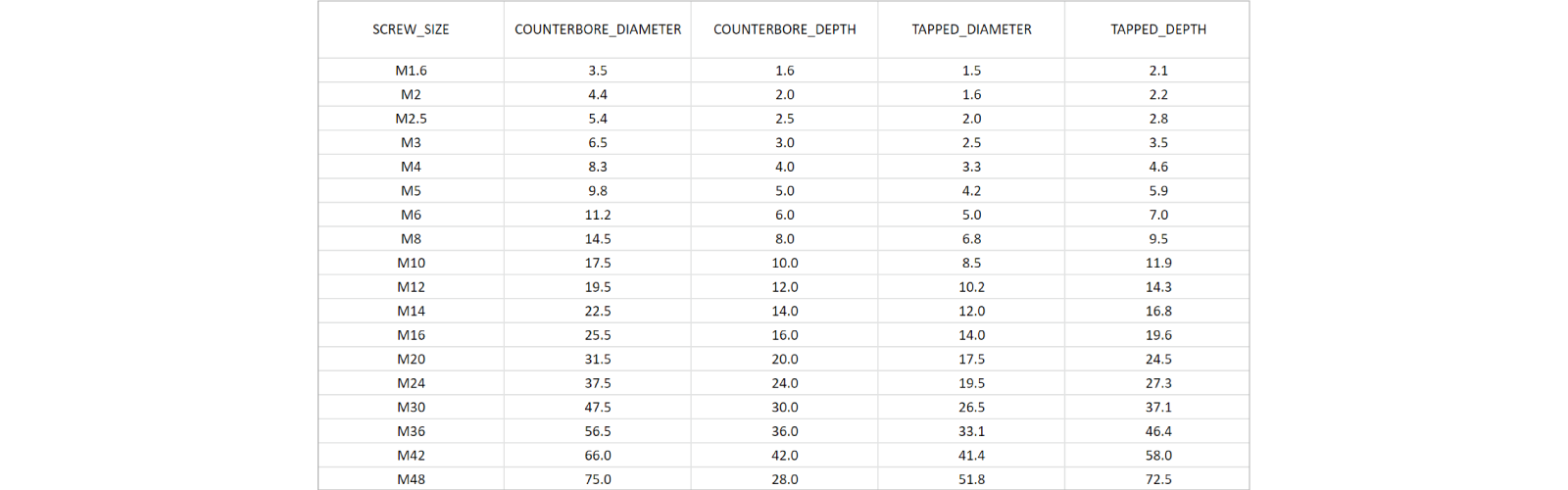
To explain how they work, we will take part of a table of screw sizes as an example. We will cover the whole workflow, from uploading the data to DynaMaker, to extracting certain values with some simple example algorithms.
Prepare File
CSV and TSV
If the data is in CSV or TSV format, the first row must be a header row, i.e. a row of labels for each column. The header text should not include any spaces. This allows for better code completion in the editor.
You can try with the following CSV file with screw sizes:

When creating a dataset from CSV or TSV, values that look like numbers will be converted into numbers. If a cell is empty, its value will be
undefined. All other values will be strings.
JSON
If the data is in JSON format, then the file can be use directly in DynaMaker. You can try also with the
following JSON file
:
{
"door": {
"width": {
"max": 1200,
"min": 600
},
"height": {
"max": 3000,
"min": 1600
},
"lockType": ["none", "manual", "automatic"]
}
}
Upload File
Once you have the file, let's import it in DynaMaker.
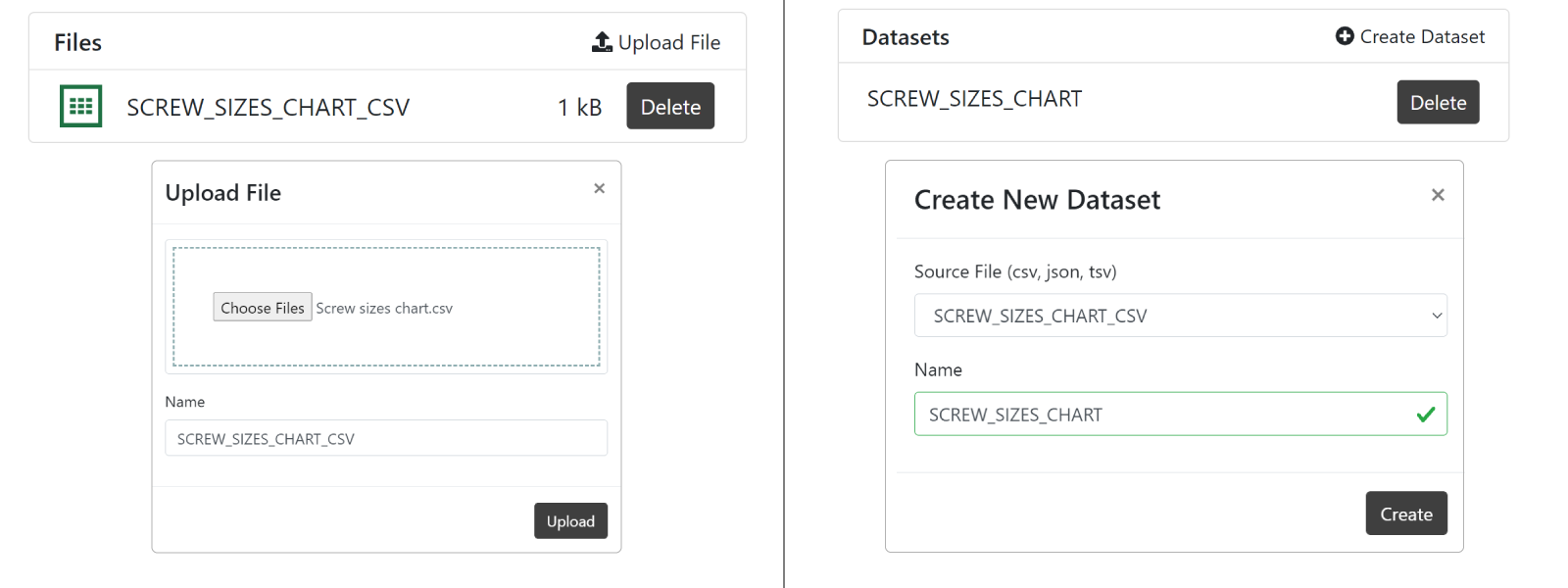
- Go to your app dashboard.
- Upload the file under Files.
- Create a dataset from that file under Datasets.

Import Dataset
Now that the file is an asset in DynaMaker, it can be used wherever it is needed. Not only in a component, but in the UI or Drawing Editors as well.
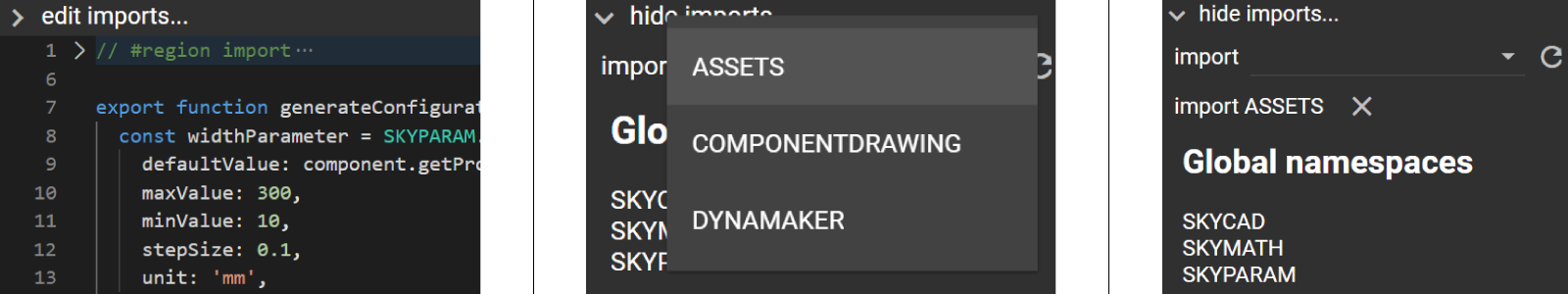
Import ASSETS to your component, app or drawing from edit/hide imports... at the top of the code editor.

Now you can assign your dataset to a variable through ASSETS and easily work with it as:
const SCREW_SIZES_LIST = ASSETS.DATASETS.SCREW_SIZES_CHART
const DOOR_DATASET = ASSETS.DATASETS.DOOR_DATASET
Use Dataset
If the dataset is created from a CSV or TSV file, then DynaMaker will parse it as a list of objects. Each value of the row can be then referred by the header value (first row). However, if the dataset is created directly from a JSON file, then DynaMaker will load it exactly as is.
Below are some of the more common cases for a dataset from a CSV or TSV file. Starting from the easiest to the most complex.
Find Values From Unique Key
You can use find to get the first row that meets the requirement in the return statement.
const screwSizeToFind = 'M2'
const foundScrewData = SCREW_SIZES_LIST.find((row) => {
return row.SCREW_SIZE === screwSizeToFind
})
/**
* Adding undefined checks helps to find bugs when updating datasets.
* Throw an error if the app is expected to always find something.
*/
if (foundScrewData === undefined) {
throw new Error(`No screw data found for screw size ${screwSizeToFind}`)
}
const { SCREW_SIZE, COUNTERBORE_DIAMETER, COUNTERBORE_DEPTH, TAPPED_DIAMETER, TAPPED_DEPTH } = foundScrewData
// SCREW_SIZE = 'M2', COUNTERBORE_DIAMETER = 4.4, COUNTERBORE_DEPTH = 2, TAPPED_DIAMETER = 1.6, TAPPED_DEPTH = 2.2
The find() method returns the value of the first element in the array that satisfies the provided testing function. If no value satisfy the testing function,
undefinedis returned.
Find Keys With Values
If your data does not have a unique key for each row, you can find rows by filtering on any of the other values.
Remember that when using this approach, you may find zero, one or multiple rows. Here is an example using filter:
const counterboreDiameterToFind = 4.4
const counterboreDepthToFind = 2
const screwDataRows = SCREW_SIZES_LIST.filter((row) => {
const matchesDiameter = row.COUNTERBORE_DIAMETER === counterboreDiameterToFind
const matchesDepth = row.COUNTERBORE_DEPTH === counterboreDepthToFind
return matchesDiameter && matchesDepth
})
const availableScrewSizes = screwDataRows.map((row) => {
return row.SCREW_SIZE
})
// availableScrewSizes = ['M2'], it could be more if any other screw size share same counterbore properties
The filter() method creates a new array with all elements that pass the test implemented by the provided function.
Set Max/Min Values
const widthParameter = SKYPARAM.generateInputParameter(PARAMETER.WIDTH, 'Width (x)', {
defaultValue: component.getProperty('width'),
maxValue: DOOR_DATASET.door.width.max,
minValue: DOOR_DATASET.door.width.min,
})
Remember that you should also set the max and min values of the parameter within a configurator rule if these values depend on another different parameter that is placed above the parameter.
Create Parameter With Options
You can create a dropdown parameter that has all the screw sizes as options. By using map, you can create a new array
by replacing each value with a new one:
const screwSizeOptions = SCREW_SIZES_LIST.map((row) => {
return new SKYPARAM.DropdownItem(`${row.SCREW_SIZE}`, row.SCREW_SIZE)
})
const screwSizeParameter = SKYPARAM.generateDropdown(PARAMETER.SCREW_SIZE, 'Screw size', screwSizeOptions)
The map() method creates a new array with the results of calling a provided function on every element in the existing array.
The same mapping strategy could be used with the JSON file if we wanted to create a dropdown with all lock types:
const lockTypeOptions = DOOR_DATASET.lockTypes.map((lockType) => {
return new SKYPARAM.DropdownItem(`${lockType}`, lockType)
})
const lockTypeParameter = SKYPARAM.generateDropdown(PARAMETER.LOCK_TYPES, 'Lock types', lockTypeOptions)
It could be that in some cases you have 1 parameter that affects 2 properties. Then you should bundle the object in a string with
JSON.stringify()for the option values, so thatdefaultValuegets a guaranteed match within the given options, so for example:const screwSizeOptions = SCREW_SIZES_LIST.map((row) => {
const object = { screwSize: row.SCREW_SIZE, counterboreDiameter: row.COUNTERBORE_DIAMETER }
return new SKYPARAM.DropdownItem(`${row.SCREW_SIZE}`, JSON.stringify(object))
})
const defaultValueObject = {
screwSize: component.getProperty('screwSize'),
counterboreDiameter: component.getProperty('counterboreDiameter'),
}
const screwSizeParameter = SKYPARAM.generateDropdown(PARAMETER.SCREW_SIZE, 'Screw size', screwSizeOptions, {
defaultValue: JSON.stringify(defaultValueObject),
})
const configurator = new SKYPARAM.Configurator([screwSizeParameter])
configurator.addCompletionCallback((valid, values) => {
if (valid) {
const { screwSize, counterboreDiameter } = JSON.parse(values[PARAMETER.SCREW_SIZE])
component.setProperties({ screwSize, counterboreDiameter })
}
})But remember that if you can retrieve e.g.
counterboreDiameterfrom an unique key (e.g.screwSizehere), then it's best to stick to 1 parameter for 1 property, and fetch the rest of the screw properties from functions like the previous mentioned ones.
In the following app we applied the example of a dropdown parameter with options that are created based on the screw sizes from the table shown at the beginning of this guide. Then the rest of the properties that generate the geometry of the hole for the screw are extracted from the same dataset based on the chosen screw size.