How To Use Static Assets
This page has not yet been updated to show the new component editor. Read about the changes here.
In DynaMaker it is possible to use assets that are already created in other software or in DynaMaker itself. In this how-to guide we cover two examples regarding 2D assets (sketches) and 3D assets (models), including how to fetch them if you use an external storage solution:
Keep in mind to optimize your assets whenever possible. Read more in this other how-to guide.
Static Sketches
As a product example, we take the profile of three metal sheets that are already bent. We will create metal sheets with exactly those profiles and parametrize the length. You can download the following DXF files for each profile:
Before being able to use them in your component, you need to import them into your project.
-
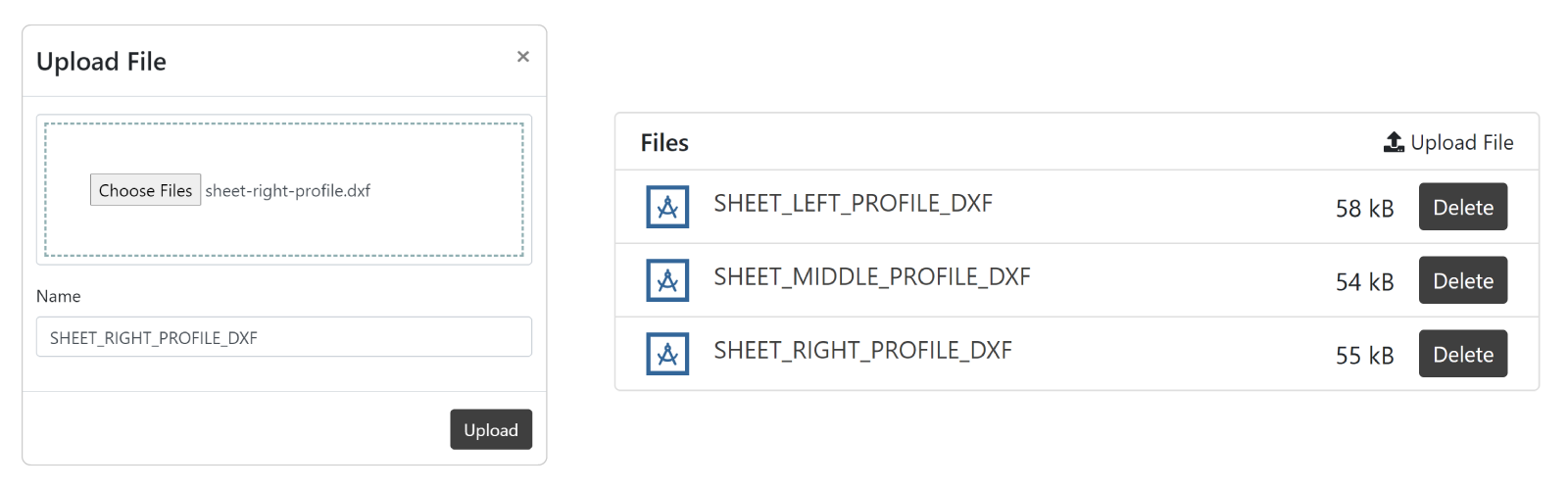
Upload all three files to your project in the dashboard under Files.

-
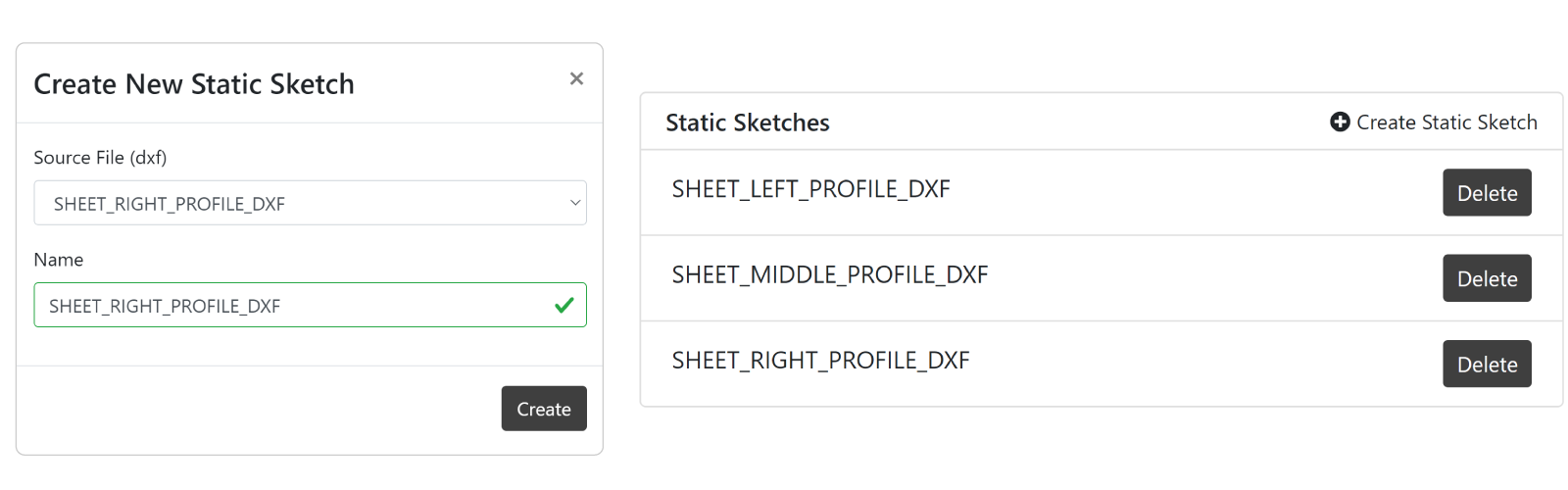
Create a Static Sketch for each file:

Now you should be able to use the sketches within your component in this case.
-
Import
ASSETSinto your component.
-
Use these sketches as regular ones. Here is an example of a geometry group including all sketches in separate models with their own color.
export function generateSheetsGeometryGroup(sheetLength: number) {
const geometryGroup = new SKYCAD.GeometryGroup()
const plane = new SKYCAD.Plane(1, 0, 0, 0)
const leftProfileModel = new SKYCAD.ParametricModel()
const leftProfileSketch = ASSETS.STATIC_SKETCHES.SHEET_LEFT_PROFILE_DXF
leftProfileModel.addExtrude(leftProfileSketch, plane, sheetLength)
geometryGroup.addGeometry(leftProfileModel, {
materials: [new SKYCAD.Material({ color: 0xaaaaaa })],
})
const middleProfileModel = new SKYCAD.ParametricModel()
const middleProfileSketch = ASSETS.STATIC_SKETCHES.SHEET_MIDDLE_PROFILE_DXF
middleProfileModel.addExtrude(middleProfileSketch, plane, sheetLength)
geometryGroup.addGeometry(middleProfileModel, {
materials: [new SKYCAD.Material({ color: 0xeeeeee })],
})
const rightProfileModel = new SKYCAD.ParametricModel()
const rightProfileSketch = ASSETS.STATIC_SKETCHES.SHEET_RIGHT_PROFILE_DXF
rightProfileModel.addExtrude(rightProfileSketch, plane, sheetLength)
geometryGroup.addGeometry(rightProfileModel, {
materials: [new SKYCAD.Material({ color: 0x777777 })],
})
return geometryGroup
}
Remember that the static sketches keep their coordinate system. In this case, the files were prepared so that they are offset correctly. With other files, you might have to adjust the position and rotation when using them for models or layouts.
If we put this in an app with the parameters mentioned, it could look like this:
E.g. if your static sketches are not visible in the preview, you can check the troubleshooting guide here.
Static Models
When it comes to 3D models, using files with a reduced file size improves the performance of the app significantly. The formats that DynaMaker can create static models from are:
- STL: simplified geometry that usually only shows the surface made of polygons or faces.
- GLB: same as STL but already contains information about textures.
STL models
As a product example, we take a simple smart lightbulb divided in three different models, so that each one can have different colors. Although the models remain the same, we will be able to change the color of the lightbulb and "turn it on and off". You can download the following STL files for each part:
Before being able to use them in your component, you need to import them into your project.
-
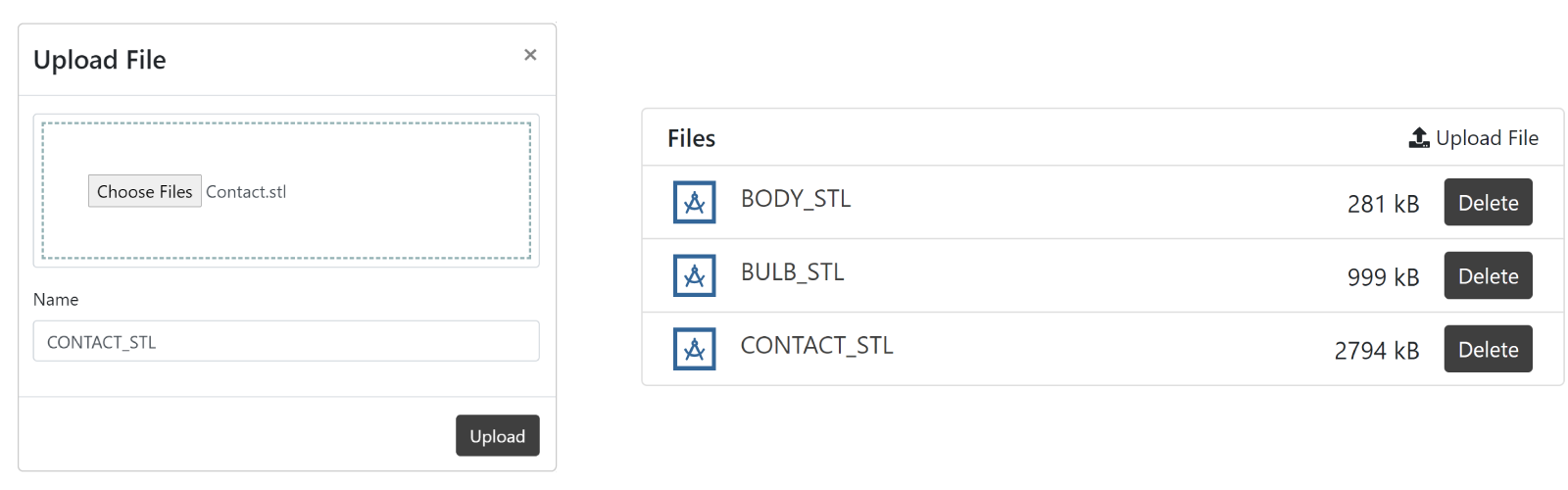
Upload all three files to your project in the dashboard under Files.

-
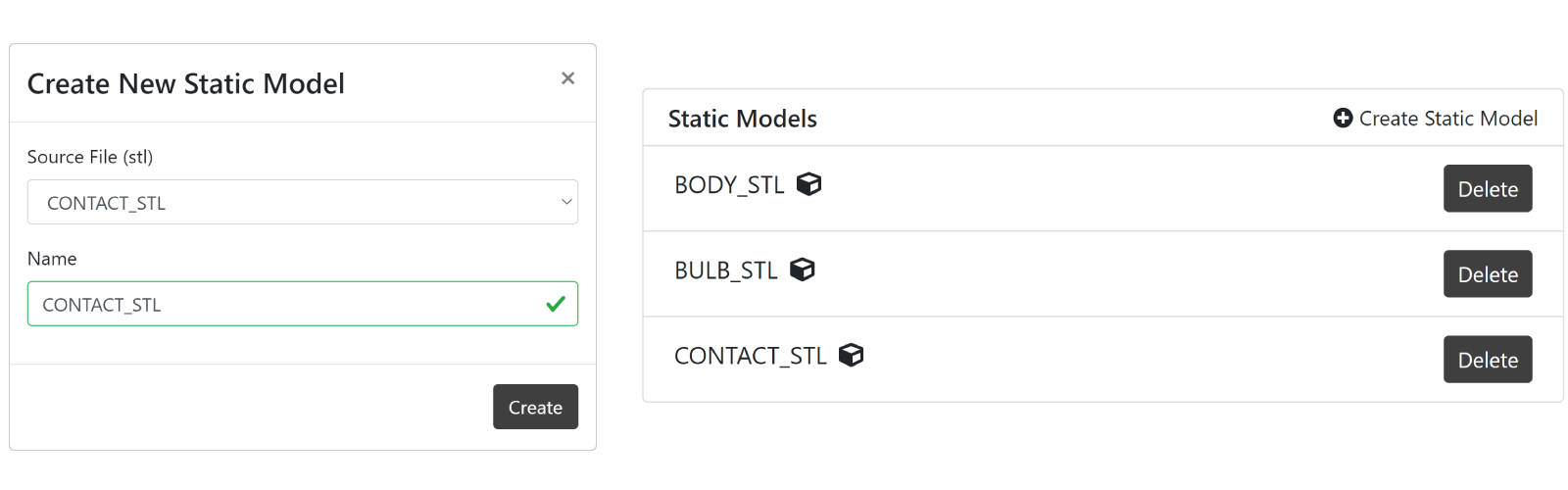
Create a Static Model for each file:

Now you should be able to use the models within your component in this case.
-
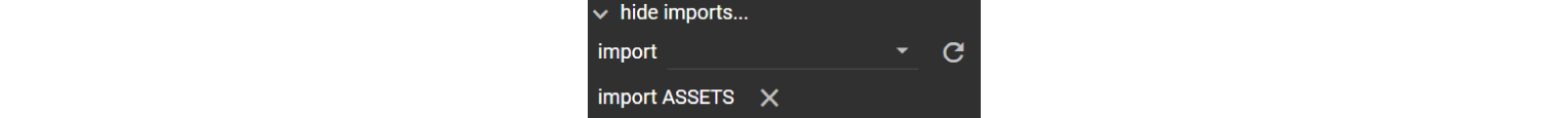
Import
ASSETSinto your component.
-
Add them directly to the geometry group. Here is an example of the geometry group of the lightbulb, based on the two parameter values
onandcolor.
const contactModel = ASSETS.STATIC_MODELS.CONTACT_STL
const bodyModel = ASSETS.STATIC_MODELS.BODY_STL
const bulbModel = ASSETS.STATIC_MODELS.BULB_STL
export function generateLightbulbGeometry(on: boolean, color: SKYCAD.RgbColor) {
const geometryGroup = new SKYCAD.GeometryGroup()
const bulbMaterials = on
? [
new SKYCAD.Material({
color: color.toRgbNumber(),
opacity: 0.95,
metalness: 1,
roughness: 0.5,
}),
]
: [new SKYCAD.Material({ color: 0xeeeeee, opacity: 0.7, metalness: 1, roughness: 0.5 })]
geometryGroup.addGeometry(contactModel, {
materials: [new SKYCAD.Material({ color: 0x444444, metalness: 1, roughness: 0 })],
})
geometryGroup.addGeometry(bodyModel, {
materials: [new SKYCAD.Material({ color: 0xcccccc, metalness: 0.5, roughness: 0.7 })],
})
geometryGroup.addGeometry(bulbModel, {
materials: bulbMaterials,
})
return geometryGroup
}
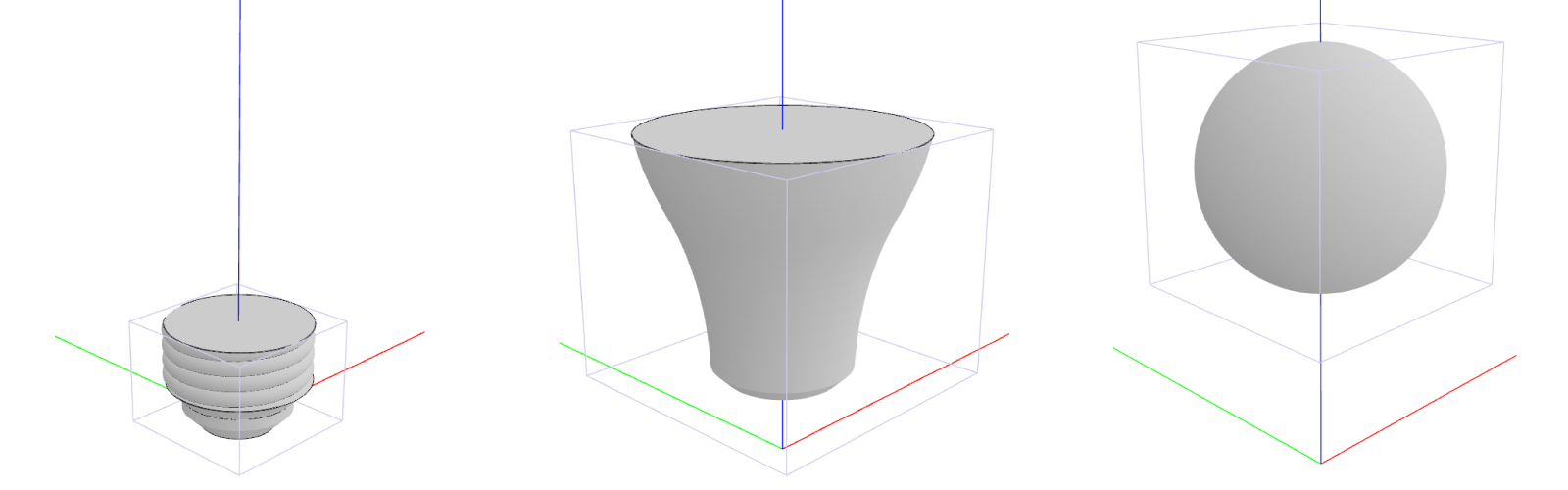
Now each static model should look like the following if they are added in 3D presets:

Remember that the static models keep their coordinate system. In this case, the files were prepared so that they are offset from the ground correctly. With other files, you might have to adjust the position and rotation when adding them to the geometry group.
If we put this in an app with the parameters mentioned, it could look like this:
GLB models
Alternatively you can use GLB formats (models with textures included) if these are for pure visualization. These are usually better since they can have smooth surfaces (i.e. no rasterization) compared to STL models.
You can follow the same methodology as used for STL models to use the following GLB which includes all parts assembled already:
Another huge advantage with GLB models compared to STL models is that they can include built-in textures, which would be quite cumbersome to add if done via DynaMaker. See example of a plant as GLB model visualized in another DynaMaker app:
External Storage (Buckets)
When you have a large number of files or they are simply heavy in size, we encourage to use some external container to store your files. Not only because you can have any amount of files, but also because in every publish of a DynaMaker app every file needs to be copied, thus the app file size limit of 50 MB to avoid long publishing times.
Although we recommend to use Google Buckets, you can use any cloud file storage solution or bucket. For the examples below the storage solution will provide you a URL with customized limited access.
Let's say that your Google Bucket URL is:
const bucketUrl = 'https://storage.googleapis.com/MY_DYNAMAKER_BUCKET'
Then for:
-
images: you can create the following function (where the default
fileTypeis e.g.png), so that they can be used for layouts:function getImage(fileName: string, { fileType = 'png' } = {}) {
const image = new Image()
image.crossOrigin = 'anonymous' // see https://developer.mozilla.org/en-US/docs/Web/API/HTMLImageElement/crossOrigin
image.src = `${bucketUrl}/${fileName}.${fileType}`
return image
} -
3D models:
SKYCAD.MeshModel(same type as a static model) are to be used and the following function can be created:function getStaticModel(fileName: string, { fileType = 'glb' } = {}) {
const modelUrl = `${bucketUrl}/${fileName}.${fileType}`
const sourceUrl = `${bucketUrl}/${fileName}.step`
return new SKYCAD.MeshModel(modelUrl, { sourceUrl })
}