CloudConvert
CloudConvert is an online file converter that supports nearly all audio, video, document, ebook, archive, image, spreadsheet, and presentation formats.
In DynaMaker CloudConvert exists as a plugin and it is very easy to use! In order to explain how it works, we will go through:
1. CloudConvert Account
A. Register / Login
You need an account in CloudConvert to be able to use the DynaMaker plugin of all your apps you want to show in your website. You can register for free and try it yourself to follow this example. You can then log in at https://cloudconvert.com/login/.
Make sure to verify the email address connected with the CloudConvert account or the plugin will not work!
B. Create API Key
The only thing that your DynaMaker app needs from CloudConvert is a key. This can be created by following this steps:
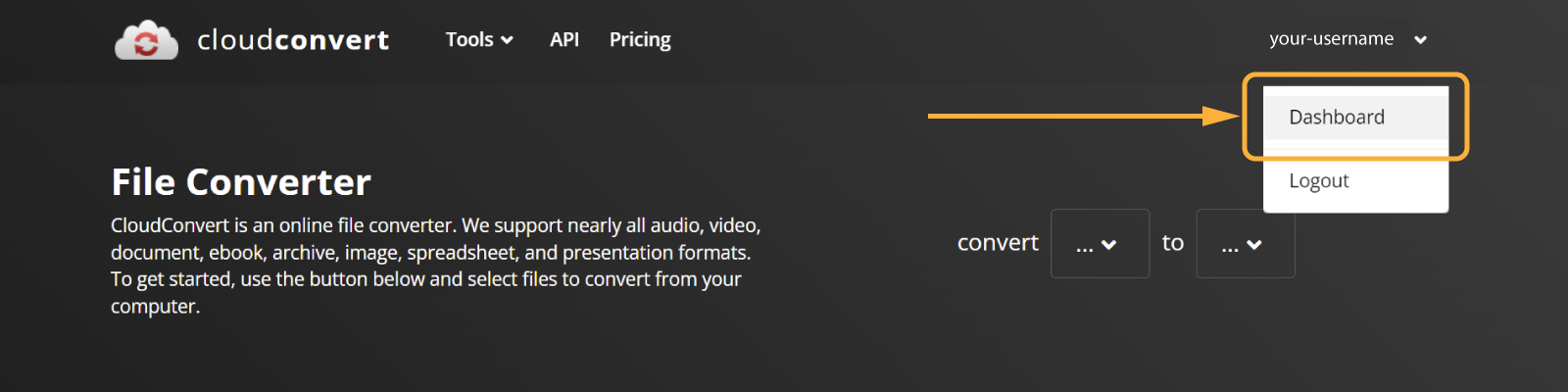
- Go to the dashboard of your account:

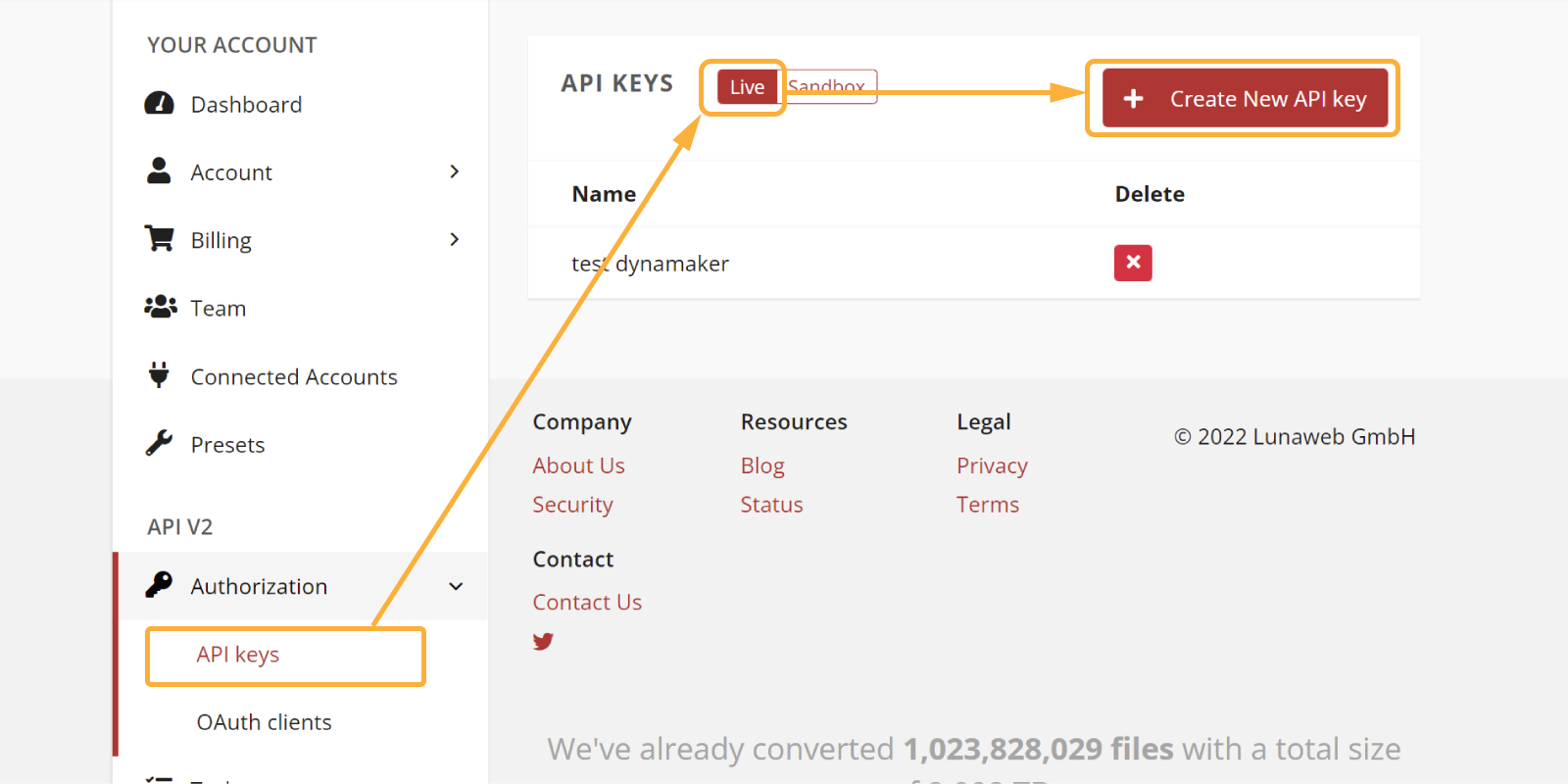
- Under Authorization, in API keys create a new API key in the button meant for that

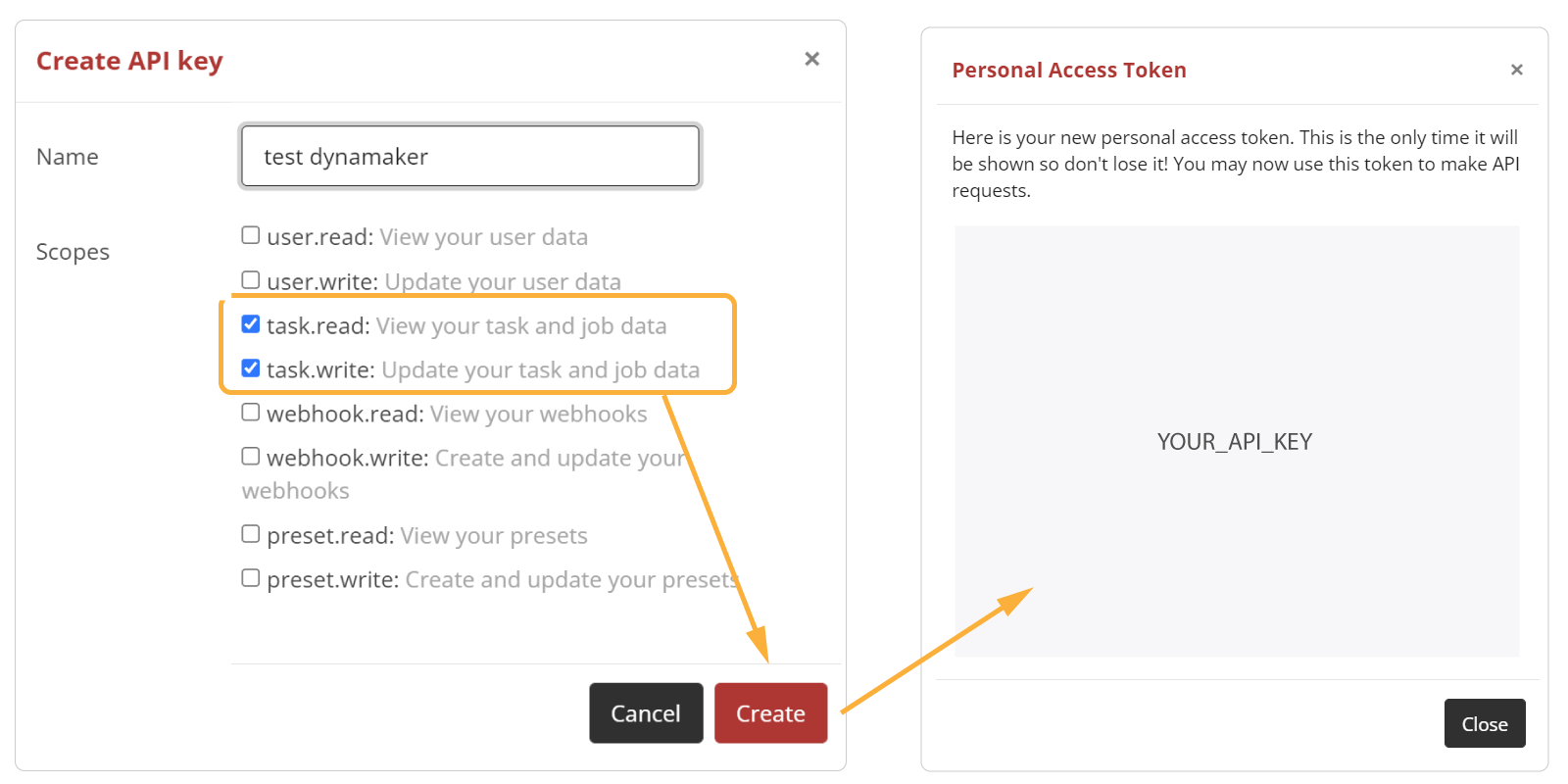
- Check both
task.readandtask.write, give it a name (to identify it easily within CloudConvert) and press Create. - Copy the API shown here since it is going to be used in the plugin in your DynaMaker app.

You are done with CloudConvert. Now it's time to enable the plugin in DynaMaker and use it!
2. DynaMaker Plugin
A. Enable Plugin
Once you have your API key from CloudConvert:
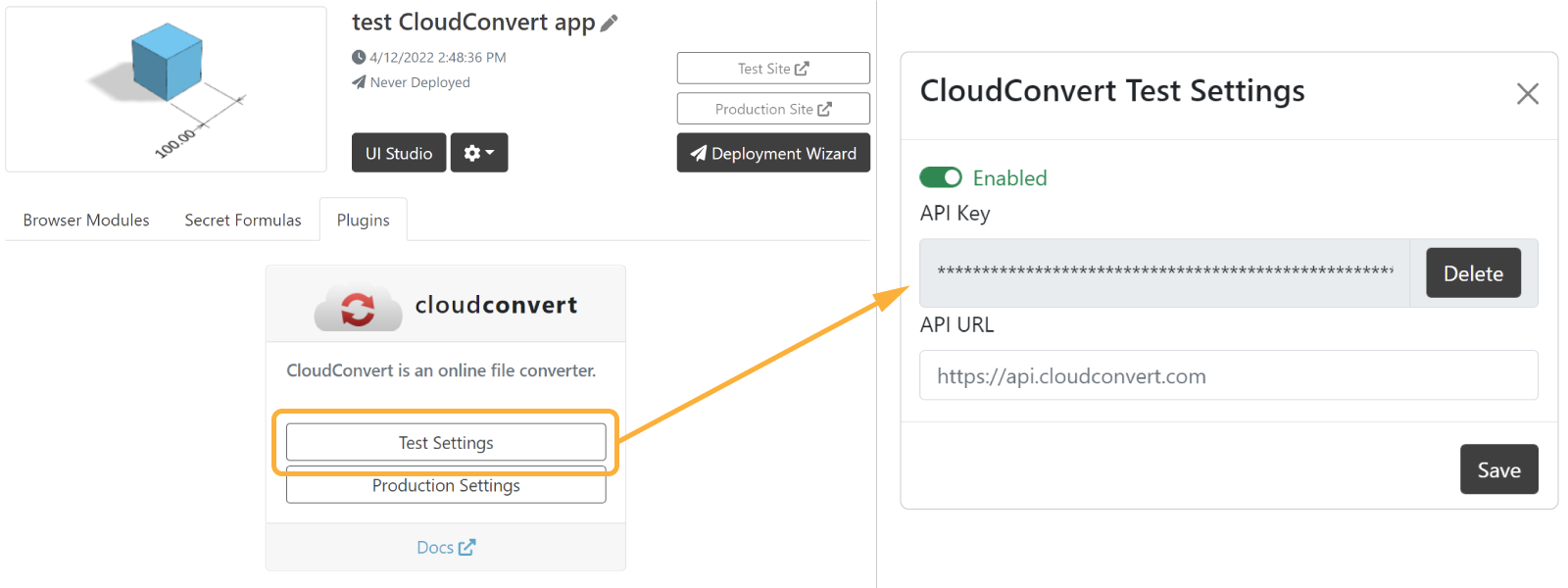
- Go to your app dashboard, under Plugins, look for the plugin CloudConvert.
- Select which environment (test or production) you want to enable the plugin for.
- Paste the API key you got from CloudConvert, enable the plugin and save.

B. Import Plugin
First off, you need to import PLUGINS in your UI as if it was a subcomponent. Then you should be able to get the
code completion correctly and use the function PLUGINS.CLOUDCONVERT.convert().
C. Use Plugin
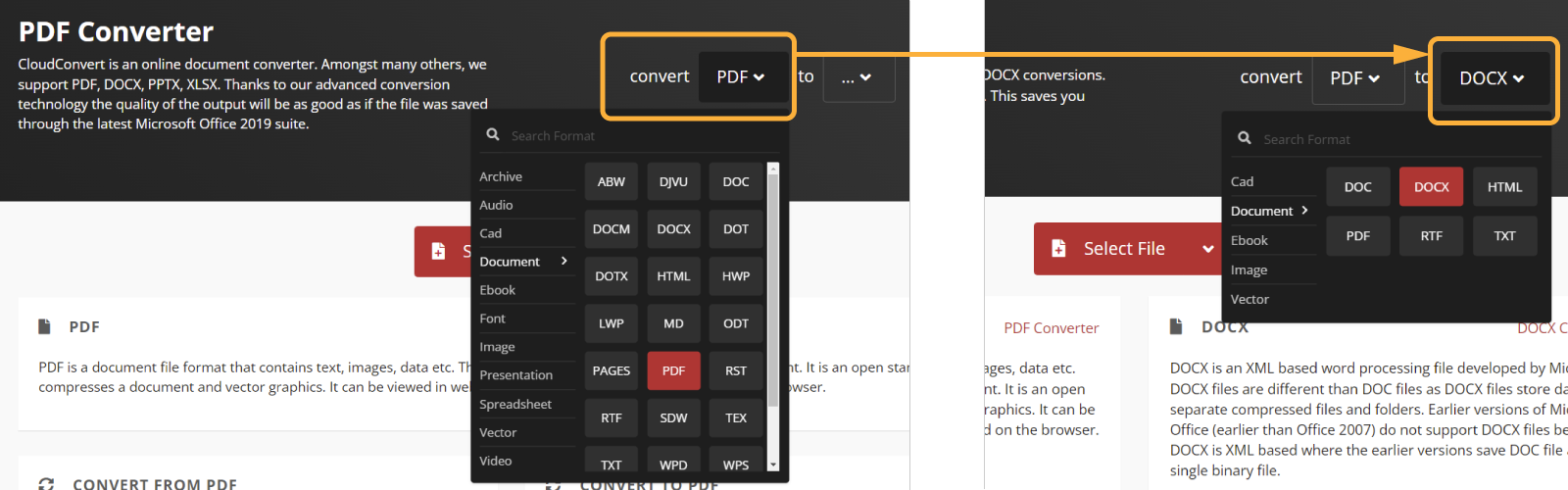
Before using the actual plugin you need to know which formats are available to be used in CloudConvert. This can be
easily check in https://cloudconvert.com/ once you are logged in. The available formats for conversion depend on the
first you want to convert from. 
Try it out and see if you find the one you want. You can reach them at https://cloudconvert.com/contact to request more file conversions if they are missing or any other question you might have.
Once you have decided which formats to convert, you can use the plugin in a simple way. For example here we want to
convert from PDF generated in DynaMaker to TXT as an example. Then the code in UI would look like:
const drawing = MYDRAWING.generateDrawing(myComponent)
const pdfFile = await drawing.generatePdfFile()
const docxFile = await PLUGINS.CLOUDCONVERT.convert(pdfFile, 'pdf', 'docx')
Studio.downloadFile('my-drawing.docx', docxFile.blob)
Remember that in a free account there's 25 conversions included as trial. Naturally if you want more you need to check their pricing plans and find the one that suits you the best. Of course you can reach us at support@dynamaker.com if you have questions regarding this integration and/or other possible uses of this plugin.