JSON Web Token (JWT)
JSON Web Token (JWT) is an open, industry-standard RFC 7519 method for representing claims securely between two parties and is the recommended way of adding authorization to your deployed DynaMaker application. The jwt.io website is a great resource when working with JWTs.
In DynaMaker, JWT exists as a plugin and it is very easy to use! In order to explain how it works, we will go through:
1. DynaMaker plugin
In order to set up the JWT plugin, you need to first enable it and then publish the application.
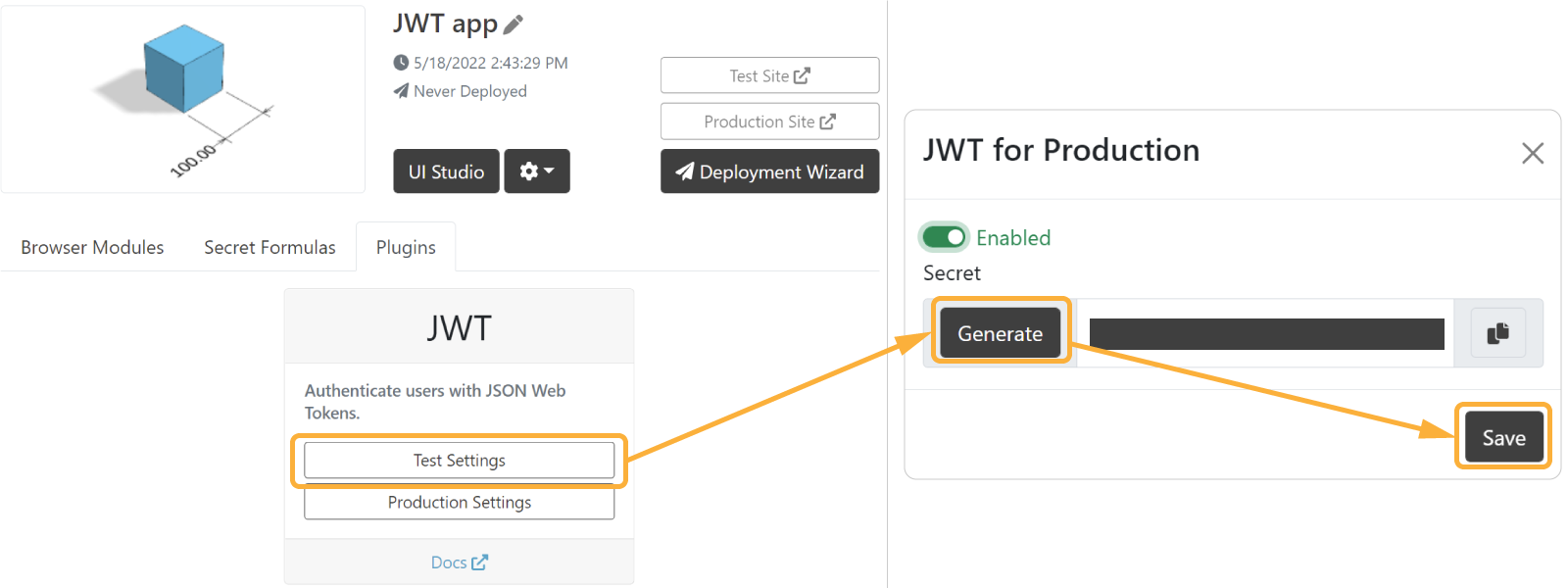
A. Enable Plugin
You can enable it under Plugins:
- Generate the secret key that allows access to your app.
- Enable the plugin with the toggle.
- Save your changes.

B. Publish App
In order to apply the changes to the plugin you need to publish your app. You will see now that when you try to access the Test Site, where the plugin is applied to in this case, you will see that a token shows up in the URL momentaneously. This means that you, as a user of the app with access, has a unique token with which you can open the app.
As an example, the following application has free access to the test environment, but the JWT plugin is enabled in the production environment. In the latter you should see the message Unauthorized.
- Test site without JWT plugin
https://deployed.dynamaker.com/applications/test/RxSC3qVSw20/ - Production site with JWT plugin
https://deployed.dynamaker.com/applications/RxSC3qVSw20/
If you try it in your own app, try it in incognito mode to make sure you are not logged in DynaMaker and see the Unauthorized message.
You can read more about user authentication and authorization in DynaMaker here.