URL Parameters
In DynaMaker it is possible to get certain data directly from the URL of your application. This can be done easily with the plugin URL Parameters:
1. Set Up Plugin
In order to set up the plugin you need to enable it and then import it where it is going to be used.
A. Enable Plugin
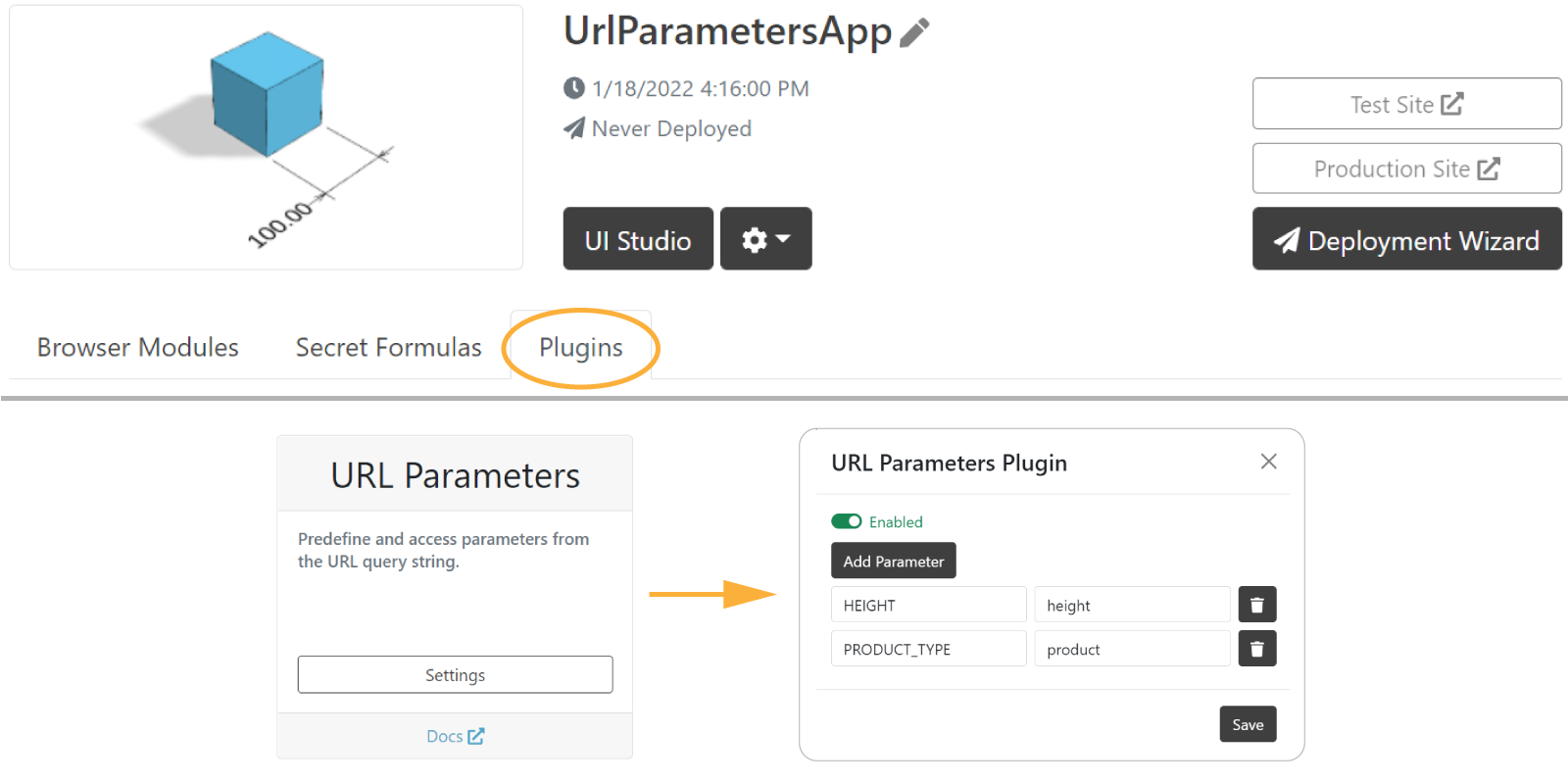
Enable the plugin under the tab Plugins of your app dashboard

See that the plugin is asking for parameters which should have:
PARAMETER_IDused in the app-maker when coding.urlKeyused directly in the url of your app.
B. Import Plugin
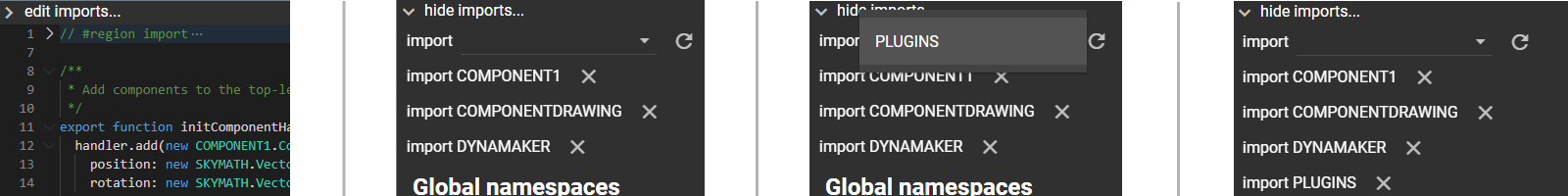
Once you saved your changes, you need to import the plugin wherever it is used (typically in the app).

Great! Now it is ready to use.
2. Fetch Data from URL
As an example we have created two URL parameters:
PRODUCT_TYPEmeant to change the color of the cubeHEIGHTmeant to change the height of the cube
As you notice in the app of the project template, the component of your application is first created in
COMPONENTS, within initComponentHandler(). Since we might have an URL prepared already with the product
and height selected, the plugin can be used in the following way:
export function initComponentHandler(handler: STUDIO.ComponentHandler) {
const { HEIGHT, PRODUCT_TYPE } = PLUGINS.URL_PARAMETERS
const color = PRODUCT_TYPE !== undefined ? getColor(PRODUCT_TYPE) : 0x53a5c7
const height = HEIGHT !== undefined ? Number(HEIGHT) : 100
const component = new COMPONENT1.Component()
component.setProperties({ color, height })
handler.add(component)
}
function getColor(PRODUCT_TYPE: string) {
switch (PRODUCT_TYPE) {
case 'red':
return 0xff0000
case 'green':
return 0x00ff00
case 'blue':
return 0x0000ff
default:
console.warn(`Product ${PRODUCT_TYPE} not found; returning default color.`)
return 0xffffff
}
}
Make sure to handle
undefinedurl keys that can break your component.
Now that the component is connected to the URL, you can test your application right away in the UI Editor without publishing. Some URL examples:
https://app.dynamaker.com/application-maker/YOUR_APP_ID/?product=red
https://app.dynamaker.com/application-maker/YOUR_APP_ID/?height=300
https://app.dynamaker.com/application-maker/YOUR_APP_ID/?product=green&height=150
https://app.dynamaker.com/application-maker/YOUR_APP_ID/?height=300&product=blue
You can also try these changes with the following prepared app:
https://deployed.dynamaker.com/applications/test/97QOOTIop8i/
Don't forget
?before the url keys!