Wordpress
Wordpress is an open-source platform used to build and manage websites. It supports many different site types through themes and plugins, with detailed guidance available in its official documentation.
In Wordpress, DynaMaker exists as a plugin and it is very easy to use! Since everything is done within your Wordpress account, all you need from DynaMaker is a deployed app. We will go through this only step:
1. Wordpress Account
A. Install Plugin
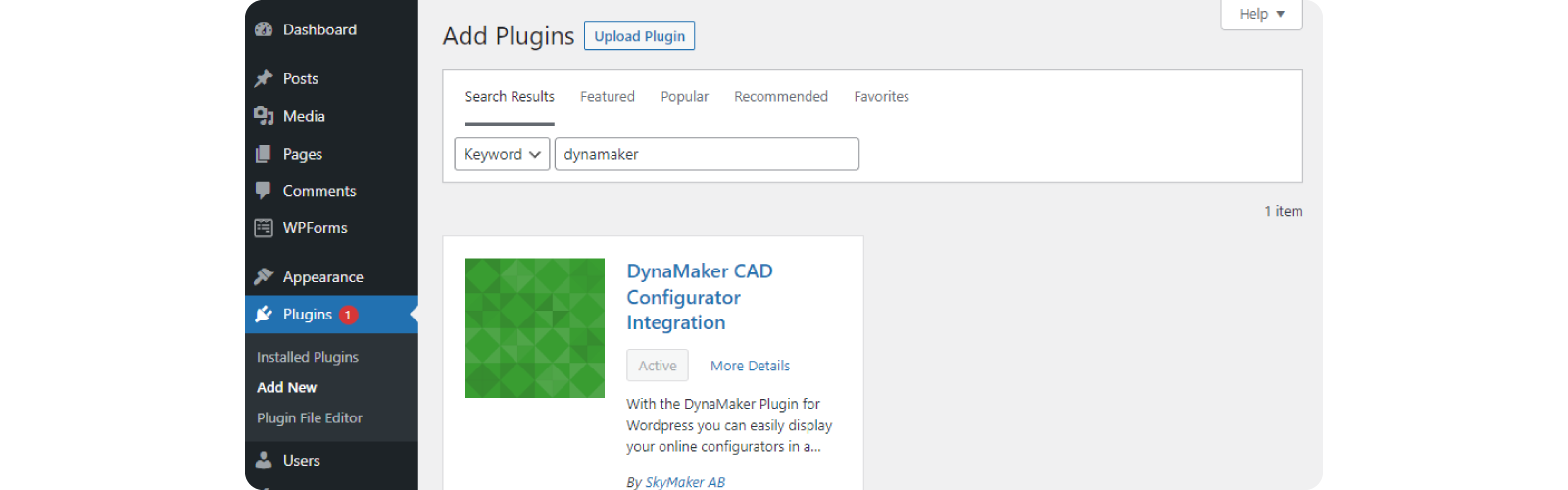
First off you need to install the DynaMaker plugin through Wordpress. You can find it under Plugins/Add New and search it with the keyword dynamaker.

B. Use Plugin
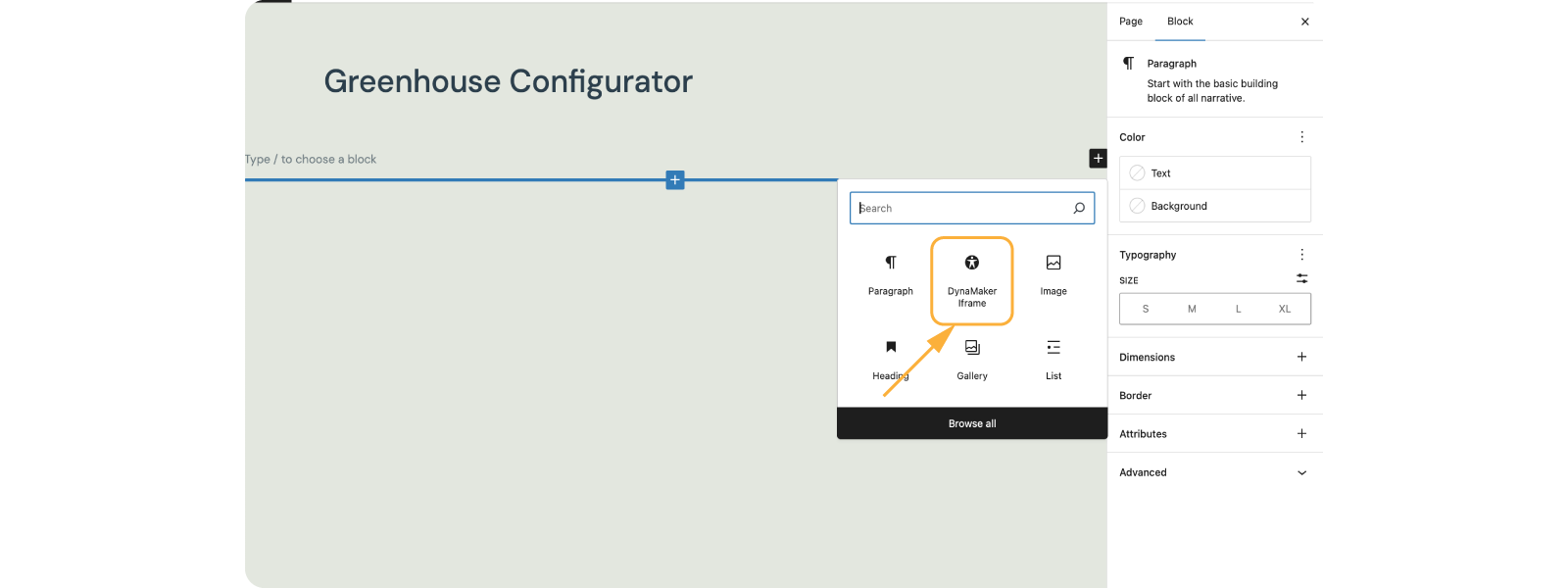
Once you have installed it, you can use content blocks when you edit a page with the Wordpress block editor. To embed your DynaMaker application, choose the "DynaMaker iFrame" block

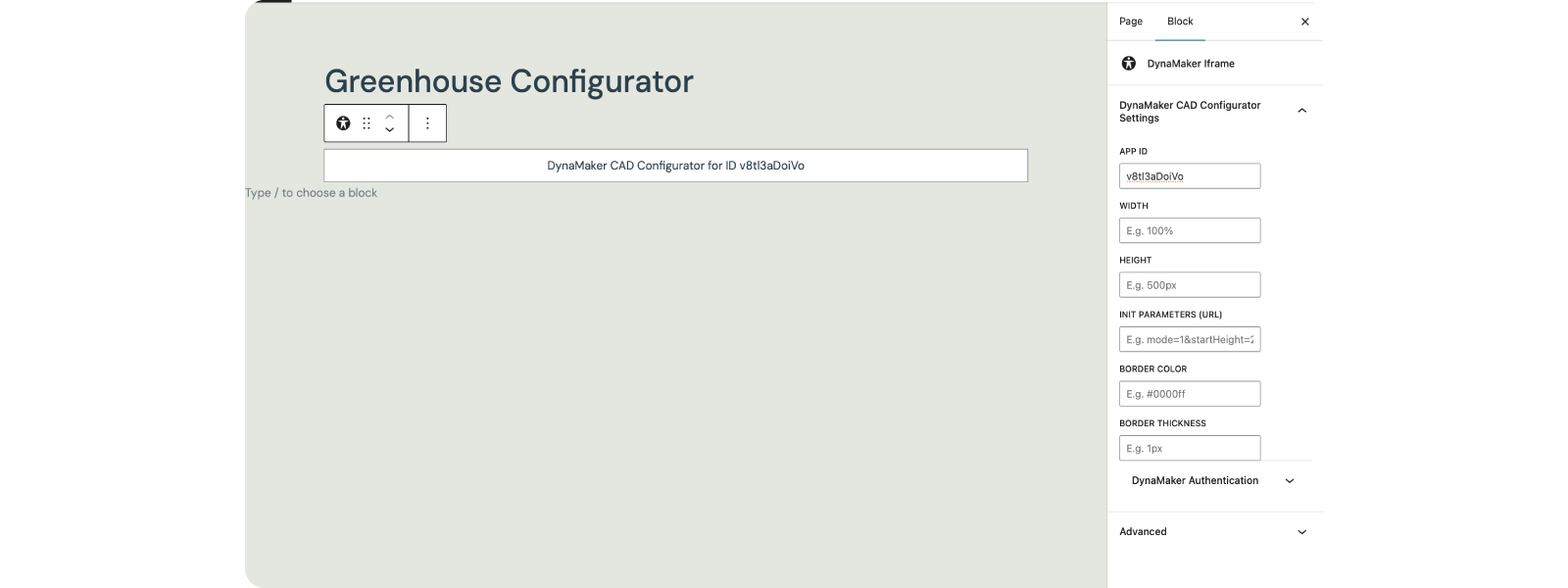
The only thing you need from DynaMaker is the app ID. For example let's say it's v8tl3aDoiVo, which can be found in
the URL of the:
- App Dashboard:
https://app.dynamaker.com/teams/YOUR_TEAM_ID/applications/v8tl3aDoiVo - Deployed App:
https://deployed.dynamaker.com/applications/v8tl3aDoiVo/

See that you can also change WIDTH and HEIGHT of the app in your website, as if it was a regular iframe.
C. Preview App
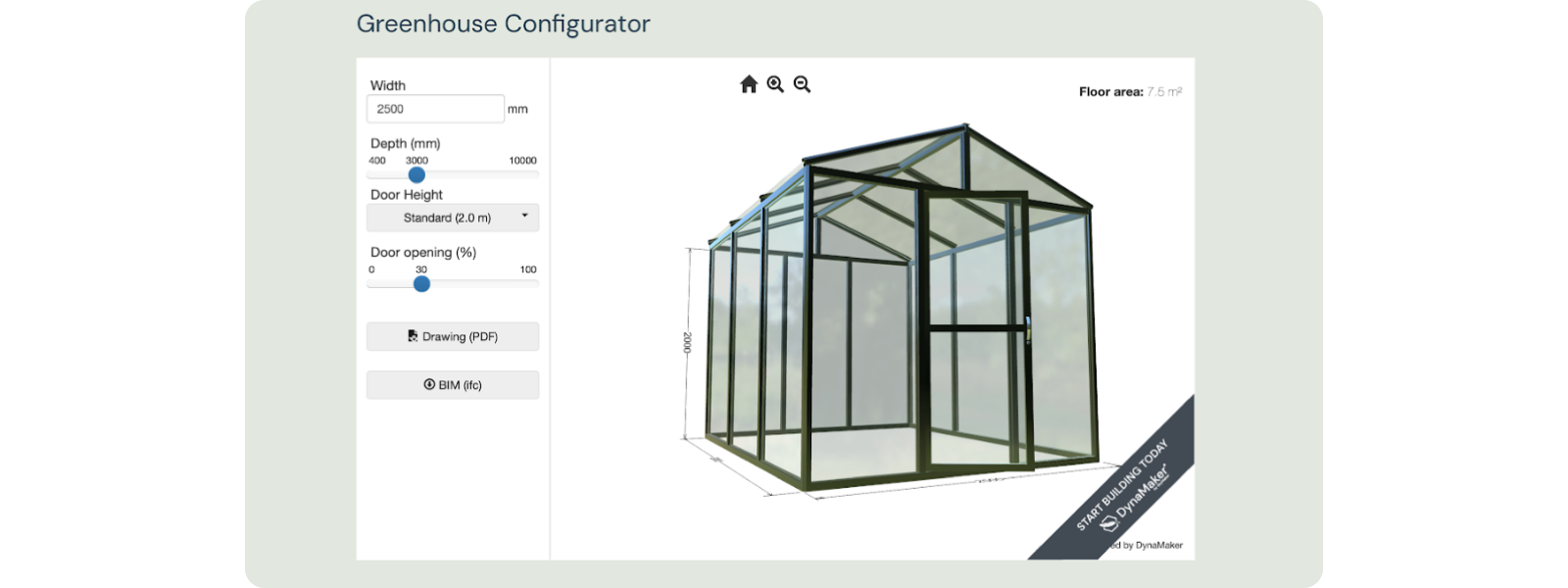
To see the results, preview the page to see your DynaMaker app embedded in your website with the following result: