Translation
In DynaMaker it is possible to switch the language of your application via the plugin Translation.
In order to explain how it works, we will go through the plugin. In order to be able to use the plugin you need to:
A. Prepare TSV File
All you need for the plugin is a TSV (tab-separated values) file containing all the words needed in rows, having their translation in other languages in columns.
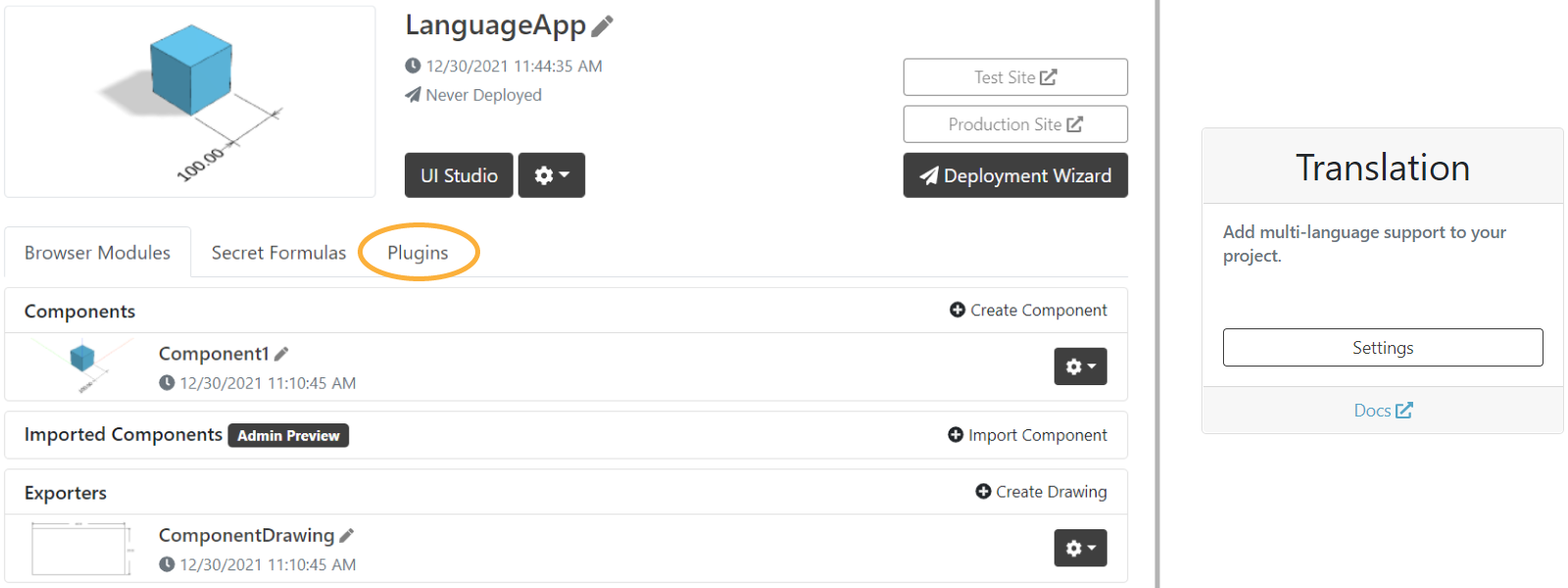
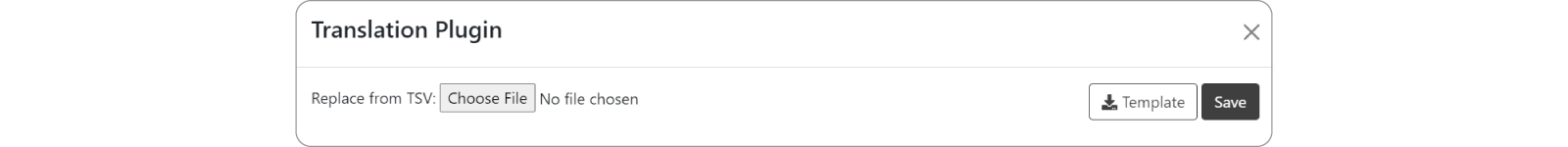
The plugin Translation can be found with the rest of the plugins under the app dashboard tab Plugins. Then you can download a template that can be found in Settings of the plugin to check how a TSV file should look like:


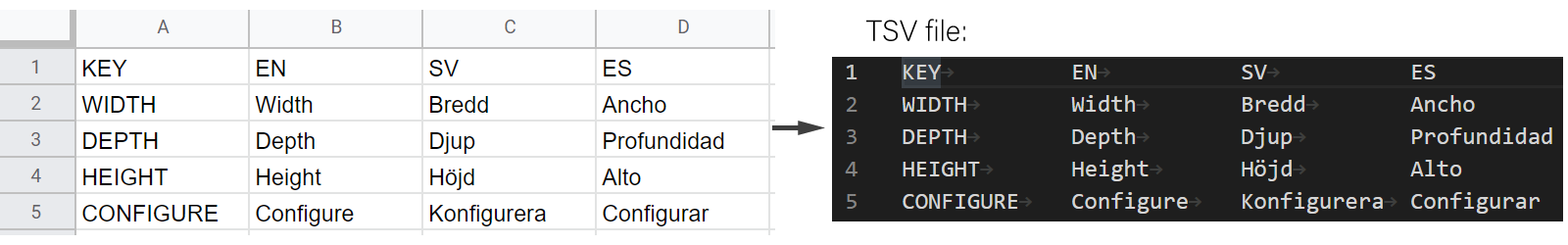
This file then should have all the words that will show up in the application (e.g. parameter & button labels, metrics, etc). We take the default DynaMaker project template as example so you can try it out. About the TSV file:
- KEY has to be at the top of the column with the keys that are going to be used in DynaMaker
- same applies for the languages: e.g. EN at the top of the column for the words in English, SV for Swedish, ES for Spanish.
- language words can contain spaces and any other special character.
- Use strings (short and in upper case for convenience) as DynaMaker key words to get intellisense.
Here is the example that is going to be used in the app (you can download the file here):

Once you have the file prepared, it's time to upload it.
B. Upload File
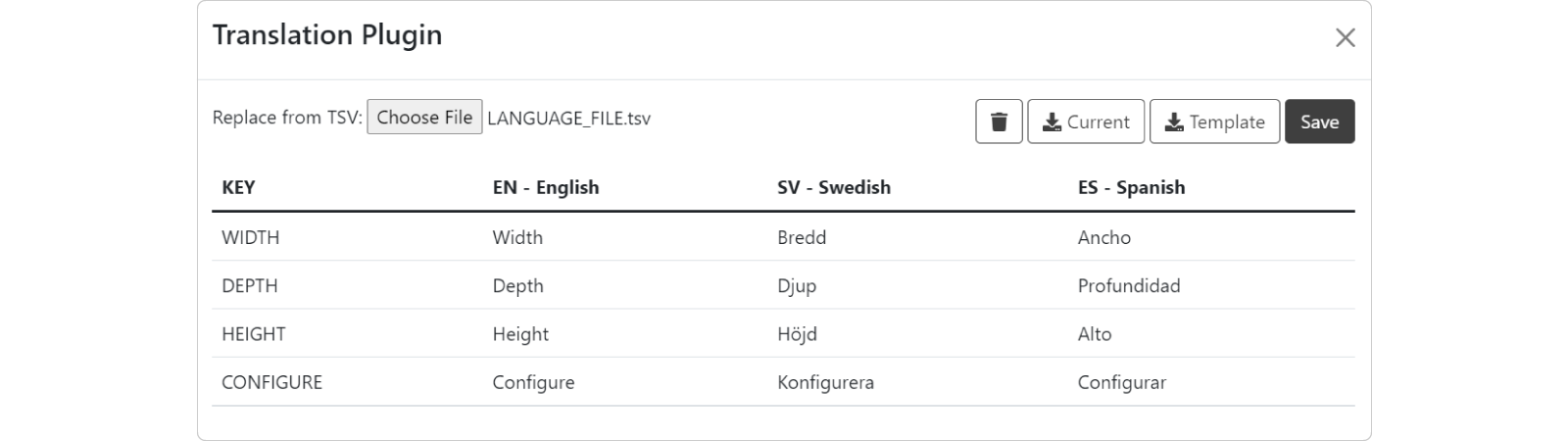
Simply upload your file to the plugin through Settings as seen before. Once uploaded, you will see a preview of it. Notice that the plugin will detect automatically which language is each column according to the keys used for each language. Don't forget to Save to apply changes.

Some example of language keys: EN (English), SV (Swedish), ES (Spanish), FI (Finnish), NO (Norwegian), UK (Ukrainian).
If you find that a special character is not shown properly in the preview or UI of your DynaMaker app, contact us at support@dynamaker.com and we will add it to the font used in DynaMaker.
C. Import Plugin
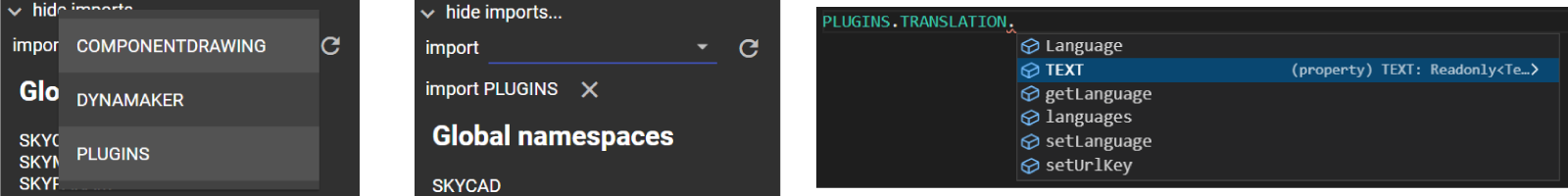
To be able to use the plugin, you need to import PLUGINS in whatever component-, app- or Drawing Editor you need it, in the same way as you would do it with subcomponents or ASSETS.
In the default app, we see labels that are coming from both the UI (e.g. tab Configure) and from the parameters of the configurator of the default component. We will import the plugin in both places, like:

In PLUGINS.TRANSLATION you can find:
Languagewith all the available languages in your TSV file (EN,SVandEShere).TEXTwith all keys from the column KEYS of your TSV file (HEIGHT,DEPTH, etc).getLanguage()to get the current language used in the app (ENby default)setLanguage(PLUGINS.TRANSLATION.Language.ES)to set the language of the app to Spanishlanguageswith the list of all the available languagessetUrlKey('myAppLanguage')to change the default URL key (lang) tomyAppLanguage- we will see how this works later
Great! Let's go with the default app template to see how we can use it.
D. Use Plugin
Now that the plugin is imported correctly, you can use it to replace all the labels that will show up in the app:
// COMPONENT / PARAMETERS
const widthParameter = SKYPARAM.generateSlider('width', `${PLUGINS.TRANSLATION.TEXT.WIDTH} (x)`, {
...
})
const depthParameter = SKYPARAM.generateInputParameter('depth', `${PLUGINS.TRANSLATION.TEXT.DEPTH} (y)`, {
...
})
const heightParameter = SKYPARAM.generateDropdown('height', `${PLUGINS.TRANSLATION.TEXT.HEIGHT} (z)`,
...
)
// UI
export function onInit() {
Studio.setTabs([
new SKYUI.Tab({
title: `${PLUGINS.TRANSLATION.TEXT.CONFIGURE}`,
designStep: CONSTANTS.DESIGN_STEP.CONFIGURE,
icon: 'cog',
onInit: () => {
...
},
})
])
}
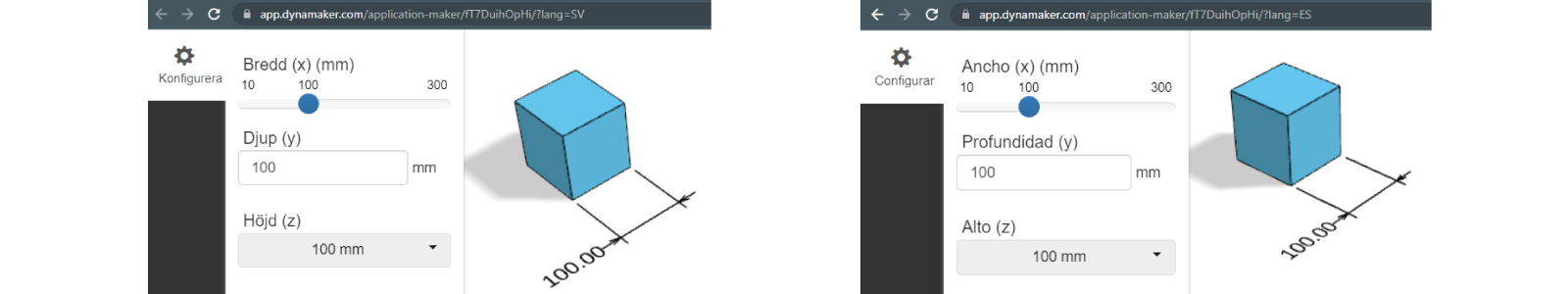
Perfect! Now the labels are connected to the plugin and its language, we can test it right away. We can switch language through:
-
i) the URL by adding
?lang=ESto the URL of your app.This makes it ideal when working with iframes if they are connected somehow with the language of your website. As an example within the app-editor:
https://app.dynamaker.com/application-maker/YOUR_APP_ID/?lang=ES
You can change the default URL key of the language
langto anything else by using the built-in function of the pluginPLUGINS.TRANSLATION.setUrlKey('anythingElse'). -
ii) an action by using
PLUGINS.TRANSLATION.setLanguage(PLUGINS.TRANSLATION.Language.SV).Simply add this line to the action of a button, tab or even callback of a configurator. The plugin will automatically take care of updating the labels. Depending on where the action takes place, you might need to reload the tab to apply changes with
Studio.reloadActiveTab(), similarly toStudio.requestGeometry()for the geometry.This method is ideal when we want to keep the ability to change the language (e.g. in a configurator with a dropdown through a parameter).