February 2025 update
Features:
- New STEP Exporter: you can now easily export your DynaMaker geometries with an editor exclusively dedicated to export it in STEP format. You can read more about it here.
Improvements:
- Updated look of app dashboard and its UI.
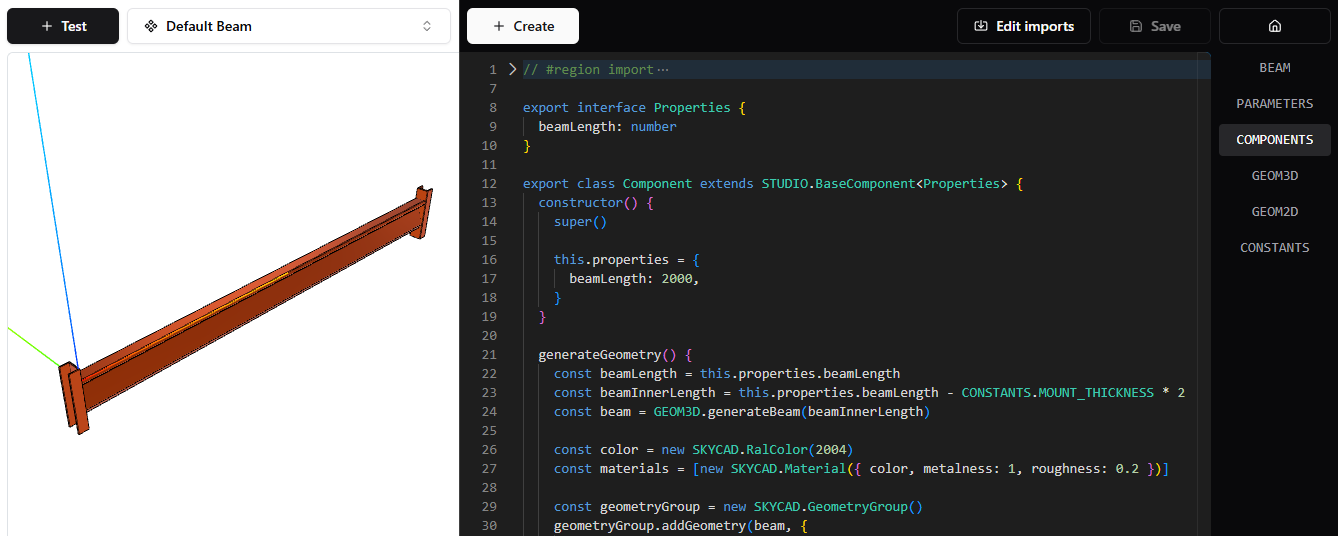
- Updated Component Editor look together with UX improvements.
- Performance and precision improvements in SKYCAD functions.
Docs:
- New section about How to export 3D geometry.
- Updated Publishing Apps and Parts considering the new Component Editor.