FAQ
Welcome to the DynaMaker Frequently Asked Questions (FAQ) page!
Here are the most common questions categorized into different groups:
- Documentation itself
- Deployment
- Application and UI
- Parameters
- Components and models
- Drawings
- Import and exports
Contact us at support@dynamaker.com if you don't find your question!
Docs
How do I find which library to use?
You can find all the libraries available in DynaMaker with a short description here.
Do you have more examples apart from the tutorials and how-to?
We are working on adding more examples and snippets to make things easier for DynaMaker developers. Although the tutorials cover the basics and the how-to examples cover some specific and common cases, you are very welcome to suggest any example case that might help the community. Contact us at support@dynamaker.com and we can discuss a new addition to our docs!
I want to learn more about JavaScript & TypeScript. Can you recommend any good resources?
You can read more about JavaScript & TypeScript here.
Why do the examples in docs differ in style from the templates in DynaMaker?
We are constantly developing and improving the DynaMaker functionalities and sometimes docs lag behind. When you find out differences, please reach out to support@dynamaker.com and we will remedy them promptly!
What does deprecated mean?
Deprecation is marking some code as no longer being useful, usually because it has been superseded by newer code. The
deprecated code is not immediately removed from the codebase because doing so may cause errors. You might notice that
some classes and functions that you've used previously have been deprecated. Deprecated classes and functions still
work, but you should avoid them in the new code that you write. They no longer show up in IntelliSense and will appear
as strikethrough in the editor.
Deployment
How can I limit access to my application?
You can read more about limiting access to your applications with the Auth0 plugin here.
I deployed the wrong version of the app. How can I revert it?
Sometimes things do not work out quite as expected and there is a need to undo a deployment. There is not yet any built-in function for rolling back, but if you should need to revert to a previous deployment of your application, send an email to support@dynamaker.com and we will help you.
How can I unassign an existing filled deploy slot?
If you happen to have all your deploy slots filled and you want to replace an app assigned to a deploy slot with a different app, contact support@dynamaker.com so we can fix that for you!
Remember that if you want more deploy slots (i.e. more deployed apps) you would need to upgrade your subscription plan so more deploy slots are available. You can also contact support@dynamaker.com for the details.
Application and UI
How can I update the thumbnails of my component in the app dashboard?
You can update the thumbnail in the editor settings located at the bottom-right of any code editor.
Is there a light/dark mode of the code editor?
You can switch between modes in the editor settings located at the bottom-right of any code editor.
How can I save and load my designs or configurations in an app?
You can check what is needed in your app in our how-to example.
How can I access a previous version of a configuration?
You can do it by switching to a prevision configuration revision in your URL. You can read more about it at the end of
the how-to example and about the configuration information
here.
How do I change the mouse buttons for camera settings?
In DynaMaker you can rebind your mouse buttons for camera settings as you want to suit your preferences. Use
Studio.updateCameraSettings() to do so. The following keys are used for the default settings:
Studio.updateCameraSettings({
mouseButtons: {
left: 'select',
right: 'rotate',
middle: 'pan',
scroll: 'zoom',
},
})
You can also rebind the controls for touch devices within the same function like:
Studio.updateCameraSettings({
touch: {
oneFinger: 'interact',
twoFingers: 'zoom',
},
})
You can find more camera settings under Camera Handling.
How do I create a custom modal?
You can read more about pop-ups or modals here.
How can I change the style of the UI?
There are a few features that are in-built in DynaMaker like the Menu, Quickbar and Metrics. However, these are predefined and always have the same aspect. To change it, you need to override the current style in your application under STYLE.
With the style sheet language Cascading Style Sheets (CSS) you can change the look and position of almost everything in your app. You can learn more about CSS here: https://developer.mozilla.org/en-US/docs/Web/CSS.
How can I change the font used in DynaMaker?
The font Liberation Sans is the default font used in DynaMaker. If other fonts are to be used (including its versions italic, bold, cursive, all caps, etc), these must be added to the app as custom fonts. Therefore the font can be changed in a specific way if used in:
My app is slow! What can I do to improve performance?
Everyone wants to have a dynamic product that updates very fast with certain parameters. This is one of the strengths of using DynaMaker and here are some tips you can try to improve the performance of your app:
- Avoid calling the same function several times when maybe just once is enough.
- 2D sketches are much faster to update than 3D models.
- Think if you need to have 3D models in all the steps of your application
- Try to have the 3D steps only when you don't update your model and you just need it for visualization (e.g. exports).
- Usually, curves require more calculations than straight lines, especially in 3D models. Try to only use them when they are strictly needed, such as drawings or final 3D models (STL files).
addExtrude()andaddExtrudeCut()can be performed with a sketch that consists of multiple closed sketches at the same time. For example:- a hollowed cylinder can be done with 2 concentric circle sketches and one single extrude (no extrude cuts).
- multiple holes (circle sketches) can be cut at the same time if they are merged into a single sketch.
addExtrudeCut()usually requires heavy calculations. Try using sketches that include holes with any boolean operation or merging sketches directly withsketchA.mergkeSketch(sketchB).
Why is there a file size limit when uploading to the application dashboard?
The limit is there because the larger the files you upload are, the more time they will take to load for the end-user of the deployed application. To meet this file size limit, you could for example split an assembly GLB file into multiple files with one part per file. Or if you have a file with large textures, you may need to compress the image data, for example by lowering the resolution.
Parameters
Why does my model flicker when updating parameters?
In DynaMaker, especially with heavy STL models, you might have run into a flickering problem when updating your
component with a slider parameter for example. This is mainly because the model is created every time the component
updates. Let's say that within the component, all the models are created in its generateGeometry(), therefore the
models are not cached, discarded and created every time generateGeometry() is called. This can be easily avoided by
creating the models outside of the function so they are "created" once and then properly cached.
As an example, you can take a look at the tutorial User Interface, where the roller
component is created from 3 different STL models. In this case, these are created in GEOM3D and then the
functions that get the models for generateGeometry() basically get the existing static asset created just above them.
That is why the tutorial app takes a few seconds when
creating the first section with multidirectional rollers and barely any time to create the second, the third and so on.
Even if it's deleted, you will see that adding a new one will take no time because it has been already cached.
My parameter values are reset when switching tabs in the app.
One of the advantages of apps built in DynaMaker is that you can configure your product and never lose your work progress with your design through the application. However, one needs to be extra careful when the app grows in complexity with more and more parameters and configurators in different tabs.
A common problem happens when the user tries to switch between tabs and the parameters get reset to their default values. This could be mainly because of two scenarios with different complexity:
-
Scenario A: simply the default values of the parameters are not being set correctly. Remember that all parameters have a default value. It can be found in the optional arguments as e.g.
defaultValue.Dropdown parameters however have an easier way to set default values based on actual values and not by index, and it's by setting the parameter value right after creating the parameter. Examples of parameters with default values:
// Input parameter
const nrCoffees = component.getProperty('nrCoffees')
const nrCoffeesParameter = SKYPARAM.generateInputParameter('nr-coffee-parameter', 'Nr Coffees', {
defaultValue: nrCoffees, // here is the default value coming from properties
minValue: 0,
maxValue: 100,
stepSize: 1
}const coffeeFlavor = component.getProperty('coffeeFlavor')
const coffeeFlavorParameter = SKYPARAM.generateDropdown(
'coffee-flavor-parameter',
'Coffee Flavor',
[
new SKYPARAM.DropdownItem(`Cappuccino`, CONSTANTS.COFFEE_FLAVOR.CAPPUCCINO),
new SKYPARAM.DropdownItem(`Mocha`, CONSTANTS.COFFEE_FLAVOR.MOCHA),
new SKYPARAM.DropdownItem(`Latte`, CONSTANTS.COFFEE_FLAVOR.LATTE),
],
{ defaultValue: coffeeFlavor }, // here is the default value coming from properties
)You can read more about the parameter optional arguments here.
-
Scenario B: the configurator shown in the app's UI is created in an assembly's subcomponent, which for simplicity, could be cleared and added again to the component handler of the assembly (as it is done in the tutorial). One way to approach this problem could be to move all configurators (and related properties) to the top-level component (usually assembly) so that you update the properties once and pass them to the subcomponents accordingly.
The risk of configuring a subcomponent directly is that if your product can not have this subcomponent in particular (e.g. due to a parameter that disables it), then you might be configuring nothing since it doesn't exist. Then, having the configurator in a component that always exists (like an assembly even if it has no subcomponents) could be the safer choice. Once you have the whole structure ready and think it's possible (and feasible) not to have all configurators in the assembly, then you can start moving the configurators to the subcomponents.
How can I update the model instantly when using a slider parameter?
Doing the following should make your models update faster with a slider:
- Go to your component:
- go to PARAMETERS.
- make sure you use
configurator.addUpdateCallback()instead ofconfigurator.addCompletionCallback(), since the latter has a very short time delay.
- If you want to see the result in your component right away:
- go to PRESETS COMP.
- in your new component presets set the optional argument
useUpdateCallbacktotrue. - you should have the following as an example:
const mainComponentPreset = new PRESET.ComponentPreset(COMPONENT.Component, {
useUpdateCallback: true,
})
- Go to your application:
- go to UI.
- go to the tab (
SKYUI.Tab) where your configurator is located. - set the optional argument
instantUpdatetotrue. - you should have the following as an example:
Updating a model instantly when moving a slider means thatconst productTab = new SKYUI.Tab('Product', generateProductToolbarItems, {
instantUpdate: true,
})generateGeometry()function is called more frequently, so this is usually suitable for simple models and this could affect your app's performance, especially in larger products, but you can easily turn this off by writinginstantUpdate: falseinstead.
My model isn't changing when I change parameters (slider/input field, dropdown)
Make sure you run the needed function that modifies your component in the callback of your configurator. For example, if
your table changes in size with a parameter and consequently more legs must be added, you should run some kind of
component.update() in configurator.addCompletionCallback(), where update() contains the logic of adding more legs
as subcomponents of the table.
However, using the built-in component function component.setProperties() automatically triggers component.update(),
in which you might have some logic to update all subcomponents. If so, make sure the top-level component is passing the
right properties to its subcomponents.
Components and Models
What system is used for rotation of geometries?
The rotation of geometries is based on Euler angles. You can read more about it in here and try the interactive app there.
Something is wrong with my model. How can I fix it?
Sometimes we think that the problem is in the model, but it usually comes from the sketches that generate them. Some tips:
-
when cut/extruding, try to have a closed sketch. Make sure you end the sketch with
sketch.lineToId(0)orsketch.curveToId(0)to return to the first node0. -
when doing cuts, try making the like extrusions (
model.union()ormodel.addExtrude()) to see where they end up. If for some reason, it collides with another model (e.g. holes), try changing the opacity of the model material to help you see it.
If none of the above solved your case, try debugging to see if your variables and properties have the expected values.
Someting is wrong with my sketch. How can I fix it?
You can read more about troubleshooting regarding your sketch (SKYCAD.Sketch) and static sketches in
here.
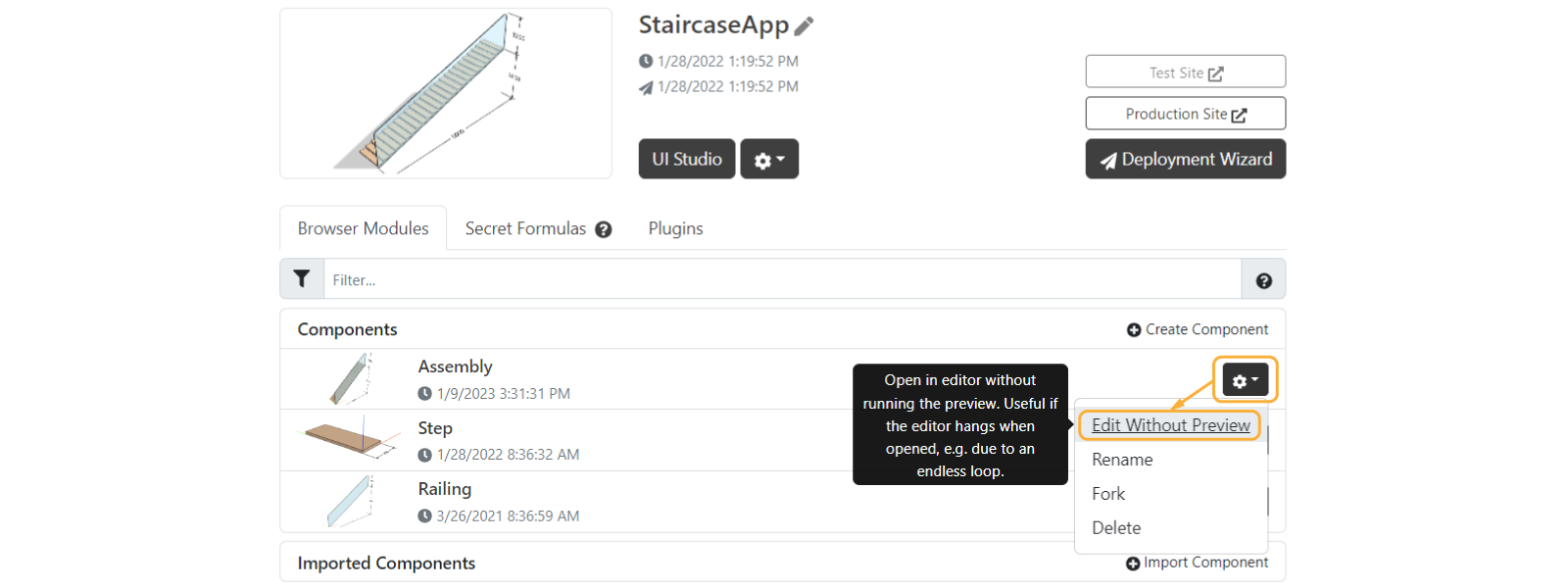
How can I fix an unintentional bug that makes the editor load forever (e.g. endless loop)?
When you happen to create an endless loop (e.g. wrong input in a for-loop) or add a lot of components with heavy models that you haven't optimize yet for example, you might end up with an editor (e.g. component, drawing, etc) that hangs or takes a lot of time to load and you can't really do a new save anymore. Don't worry, we have a solution for that!
In order to access the code editor without loading the preview:
- Go back to the app dashboard
- Go into the settings of the component/ui/drawing affected
- Click on Edit Without Preview to open the code editor without loading the preview
- Revert the unintentional bug (e.g. fix, remove or comment it out)
- Save & Update and go back to the app dashboard
- Go into your component/ui/drawing affected as usual (i.e. clicking thumbnail or name) and continue working as usual.

Drawings
My drawing takes time to generate due to projections. What can I do to improve it?
You can read some tips here that can help you improve the performance of your drawing when generating projections.
Is it possible to take pictures from the app and add them to a drawing?
Yes. However since this is a special solution, you need to contact support@dynamaker.com to get some guidance on how to do it.
Imports and Exports
What file formats are supported in DynaMaker?
As for 2D file formats:
-
PDF and DXF files are supported and can be uploaded to the app dashboard. From these one can create [static sketches for modeling (extrusions, cuts, etc), although DXF is preferred to do so. Also, one can import these files together with SVG directly into the configuration of your application and use them as references.
-
It is also possible to export DynaMaker drawings as PDF and DXF. Check the tutorial My First Drawing to see how to do it.
-
Also, both JPEG and PNG picture files are supported. For example, one can add a picture to a layout through
layout.addImage()(explained in My First Drawing too), use them as thumbnails in a parameter modal, or take a picture of the current preview and even add them to a drawing.
As for 3D file formats:
-
STL, PLY and GLB files are supported for import. These are then considered static models and can be used in your app. GLB files that include textures are also supported.
-
It is also possible to export DynaMaker geometry in those formats, together with BIM (or IFC) and STEP files. You can read more in this how-to example.
As for other file formats:
- In DynaMaker you can find different file formats that can be used depending on their purpose. For example:
- tables (as CSV or TSV) and objects (JSON) to create datasets or use in plugins like PIM or Translation.
- BOM data can be exported as TXT or CSV.
Is it possible to convert certain file formats to other formats within DynaMaker?
Yes, this can be done in several ways generally speaking. In DynaMaker there's a plugin meant for converting file formats to the desired (and supported) ones. You can read more about the DynaMaker plugin CloudConvert here.
How can I download geometries as STEP or BIM (IFC) files?
You can read more about how to export 3D geometry here.
How can I download my PDF drawing through a button?
You can read more about downloading files of any available type in this how-to example.
How can I generate and download a BOM through a button?
You can read more about an example in this how-to example, where you could learn how to generate the BOM and use it both to download and show it in your drawings at the same time!
My dataset includes strange/broken characters.
When exporting your dataset to CSV format, make sure to save it as a CSV UTF-8 for special characters if the
alternative exists, as in Microsoft Excel. Other softwares like Google Sheets might do the encoding automatically when
saving/exporting the file in CSV format.
What can I do if I reach the dashboard file limit of 50 MB?
If you reached the file limit, we encourage you to use an external storage solution. We recommend Google Buckets since they are cost effective and usually pretty straightforward to set up.
You can read more about how to fetch the files from any external storage solution here.
Fetching external data gets blocked by CORS policy. What can I do?
For security reasons some websites might not allow API calls to external addresses, if the server you are calling does not explicity allow it (read more here for reference). Contact the administrator of the external service for further guidance.
I'm stuck and none of the above solved my problem. Could you help me, please?
Of course! We are happy to help you to solve any other problem. Contact us at support@dynamaker.com.